# Git 异地单人开发、跨团队(内外)多人协作开发工作流
TIP
在前面的小节中我们已经把 Git 的重要知识点已经学习完了。但如何把这些知识点应用到我们实际的项目开发中,这可能是大家目前遇到的最大问题。
本章节重点讲解 Git 的以下三种实际应用场景的开发工作流
- Git 单人异地开发
- Git 团队内多人协作开发
- 跨团队多人协作开发(或为开源贡献自大的源码)
# 一、单人异地开发
TIP
本小节我们模拟的单人开发场景是这样的,你可能会在公司电脑和家里电脑上同时开发同一个项目。
- 上班时间在公司电脑开发,下班时,你会将本地版本库推送到远程仓库。
- 回到家中,把远程仓库代码克隆到家中电脑,然后继续开发,开发完再推送到远程仓库。
- 明天上班,又把远程仓库代码拉取到公司电脑与原有代码合并,接着开发,下班时,再将本地版本库推送到远程仓库
- 回到家中,又把代码拉取到家中电脑与原有代码合并,然后继续开发,开发玩再推送到远程仓库。
- 正常情况下,你会重复上面的流程直到把项目开发玩,但事情总是会出意外。
- 当你在公司开发代码时,突然有急事要离开,而忘记把代码推送到远程仓库。之后你就没有回公司,直接回家了。然后你想在家里继续开发代码,当然也是可以的,你直接在原有基础上开发,开发完推送到远程仓库。
- 第二天回到公司,因为在家中的代码没有推送到远程仓库,所以你也不用从远程仓库拉取代码,而是直接就在原来开发的基础上,开始新的内容开发。开发后生成一个新的版本,然后推送到远程仓库。
- 下班回到家后,你想继续开发,但此时本地版本库内容与远程仓库内容不一致,所以你需要先拉取远程仓库代码到本地,与本地版本库合并后生成一个新的版本。然后再继续后面的开发......
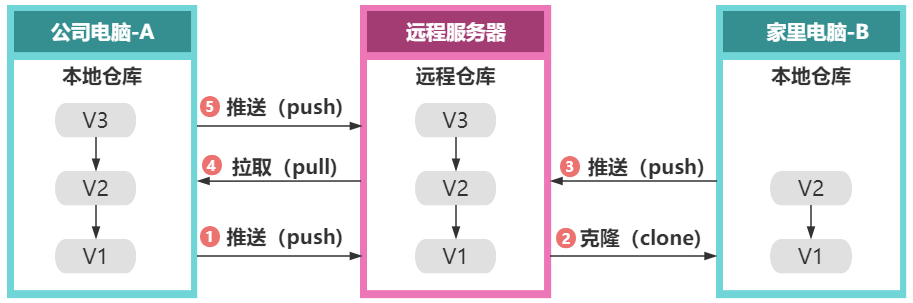
接下来,我们一边用图解的方式帮助大家理解整个过程,一边实操让大家看到实际的效果。
# 1、【公司】创建本地版本库
TIP
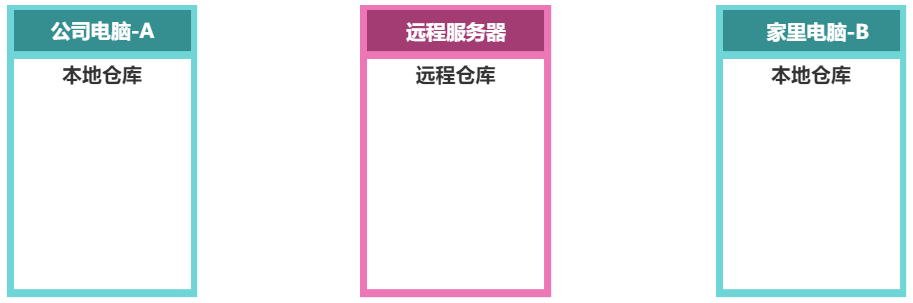
刚开始还没有创建项目,所以公司电脑,远程服务器,家里电脑三者的仓库中内容都为空。
如下图:

接下来,你在公司电脑-A执行以下命令开始创建项目,并利用 Git 来管理次项目。
mkdir ibc-web # 创建文件夹ibc-web
cd ibc-web # 进到ibc-web目录
git init # 初始化本地仓库

然后我们在ibc-web文件夹中新建index.html文件,开始开发,在下班前,index.html内容如下:内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="header">网站头部开发完成--V1</div>
</body>
</html>
接下来我们执行以下命令,生成项目的第一个版本V1
git status
git add .
git commit -m '头部开发完成-v1'

后续的的开发我不想在 master 分支上开发,master 作为项目的主分支,主要用来存放稳定的代码版本,并对外发布。所以你在 V1 版本的基础上执行以下命令。
git branch dev # 创建dev分支
git branch # 查看所有分支
git switch dev # 切换到dev分支
git branch # 查看所有分支

# 2、【公司】推送到远程仓库
TIP
接下来,你要将本地版本库推送至远程仓库,然后下班回家。
如下图:

于是你在 Gitee 上创建了远程仓库ibc-web,远程仓库ibc-web地址是:https://gitee.com/qxin905/ibc-web.git (opens new window)
然后你执行了以下命令,将 公司电脑-A 中的本地版本库推送至远程仓库ibc-web
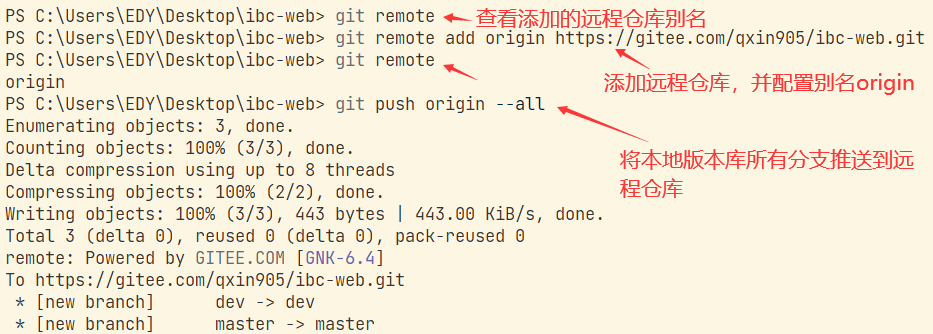
git remote # 查看添加的远程仓库别名
git remote add origin https://gitee.com/qxin905/ibc-web.git # 添加远程仓库,并配置别名 origin
git remote # 查看添加的远程仓库别名
git push origin --all # 将本地版本库中所有分支推送到远程仓库

推送完成后,你打了远程仓库ibc-web的主页,发现内容已推送成功,具体如下截图,于是关闭电脑,下班回家 ...

# 3、【家】克隆远程仓库
TIP
回家后,你需要将远程仓库ibc-web中的代码克隆到我家中电脑-B继续开发。
如下图所示

注意:
因为刚开始,我家中电脑没有ibc-web项目的本地版本库,所以需要使用git clone命令将远程仓库代码克隆到本地电脑(想当于复制完成的代码到本地),这样家中电脑本地代码就与远程仓库同步了。
于时,你在电脑 B 的D:\qxin\code目录下,执行了以下命令克隆远程仓库代码到本地电脑等操作
git clone https://gitee.com/qxin905/ibc-web.git # 克隆远程仓库到本地
cd ibc-web # 进到项目根目录ibc-web
git remote # 查看配置的远程仓库别名
git branch # 查看所有分支
git switch dev # 切换到dev分支
git branch # 查看所有分支

然后你就继续在本地开发项目,开发一段时间后index.html页面内容如下:
<!--部分内容省略-->
<body>
<div class="header">网站头部开发完成--V1</div>
<div class="main">网站主体部分开发完成--V2</div>
</body>
然后你执行了以下命令,在本地生成了一个新的版本 V2。
git add .
git commit -m '主体开发完成--V2'

# 4、【家】推送到远程仓库
TIP
接下来,你打算关电脑睡觉。在睡觉前,你需要把刚开发的代码推送到远程仓库。

你执行了以下命令,将本地仓库中的代码推送到远程仓库,使远程仓库的代码保持为最新的。
git push origin dev # 将本地版本库中dev分支中的代码推送到远程仓库

注意:
因为当前只在 dev 分支下开发内容,并且没有将其全并到 master 分支,所以只需要推送 dev 分支到远程仓库。
推送完毕,你打了远程仓库ibc-web的主页,发现内容已推送成功,具体如下截图,于是你关闭电脑,钻进了被窝开始了美梦...


# 5、【公司】pull 拉取远程仓库
TIP
第二天,你回到公司需要先从远程仓库获取本地版本库中没有的那部分代码,然后与本地版本库合并,继续开发。

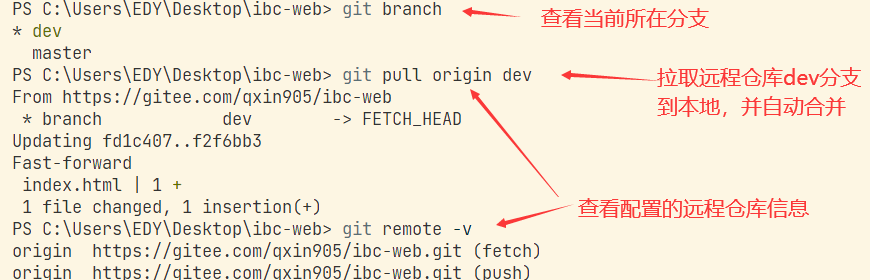
你执行了以下命令,将远程程仓库dev分支代码拉取到本地,并自动与本地 dev 分支合并等操作
git pull origin dev # 拉取远程仓库的dev分支
git remote -v

如果当前本地版本库指向为master分支,我们执行git pull origin dev命令时,会将拉取下来的dev分支与master分支自动合并,但这里的合并并不会生成新的版本,而快速合并(移动 HEAD 指针指向 master,master 指向 V2。
你执行了以下命令
git switch master # 切换到master分支
git pull origin dev # 拉取远程仓库的dev分,会自动与本地的master分支合并
git branch # 查看所有分支
git log --oneline # 查看当前分支历史提交记录
git switch dev # 切换到dev分支
git log --oneline # 查看当前分支历史提交记录

接着你在 dev 分支继续开发项目,开发一段时间后,index.html内容如下:
<body>
<div class="header">网站头部开发完成--V1</div>
<div class="main">网站主体部分开发完成--V2</div>
<div class="footer">网站底部开发完成--V3</div>
</body>
然后你执行以下命令,生成一个新的版本 V3,准备下班回家了。
git add .
git commit -m '底部开发完成--V3'

# 6、【公司】推送到远程仓库
TIP
下班回家前,你需要本地的代码推送到远程仓库,使远程仓库内容与本地内容一致。
如下图所示:

你执行了以下命令,将本地仓库中的代码推送到远程仓库,使远程仓库的代码保持为最新的。然后就关电脑回家了。
git push orign --all # 将本地所有分支变动内容都推送到远程仓库

注:
因为,在上面我们将 dev 分支合并到 master,然后有在 dev 上开发后续内容,所以我们本质上修改了 master 和 dev 两个分支的内容。
所以我们可以将所有变动都推送到远程仓库。
# 7、【家】pull 拉取远程仓库
TIP
回到家中,你需要将远程仓库ibc-web中的代码拉取到本地库 (家中电脑-B) 中。
如下图所示,然后继续在 dev 分支上开发后面的开发。

你执行了以下代码,拉取远程分支与本地分支合并(master 与 master,dev 与 dev 合并)等操作
git pull origin dev # 拉取远程dev分支与本地dev分支合并
git log --oneline # 查看当前分支历史提交记录
git branch # 查看所有分支
git pull origin master:master # 拉取远程master分支与本地master分支合并
git branch # 查看所有分支
git switch master # 切换到master分支
git log --oneline # 查看当前分支历史提交记录

注意:
如果你只是在 dev 上开发,并不需要操作 master 分支,也可不用拉取 master 分支。
接着,你执行以下命令,切换到 dev 分支,然后继续开发。开发一段时后index.html内容如下:
<body>
<div class="header">网站头部开发完成--V1</div>
<div class="main">网站主体部分开发完成--V2</div>
<div class="footer">网站底部开发完成--V3</div>
<div class="login">新增加了登录功能--V4</div>
</body>
同时你新增了login.html页面,内容如下:
<body>
<div class="login">登录页开发了一部分--V4</div>
</body>
最后你执行了以下命令,生成了一个新的版本 V4
git add .
git commit -m '登录功能开发了一部分--V4'
就在你要将内容提交到远程仓库时,突然电脑没有电关机了,而正好有停电了。所以你无耐只能先睡觉 ....
# 8、生成本地版本 - 忘记推送
TIP
记隹,我们在家里开发了 V4 版本,但确没有将其推送到远程仓库。

# 9、【公司】生成本地版本 - 推送到远程仓库
TIP
一大早你急得不行,所以一起床你就直奔公司去了。
因为昨天在家开发的内容忘记推送到远程仓库,所以你不需要从远程仓库拉取最新代码。你直接在 公司电脑-A 之前代码的基础上继续开发(dev 分支开发)就行,然后生成一个新的版本 V5,并推送到远程仓库。
如下图所示

开发了一天后,index.html页面内容如下:
<body>
<div class="header">网站头部开发完成--V1</div>
<div class="main">网站主体部分开发完成--V2</div>
<div class="footer">网站底部开发完成--V3</div>
<div class="register">增加了注册功能--V5</div>
</body>
同时新建了register.html页面,内容如下:
<body>
<div class="register">注册页开发了一部分--V5</div>
</body>
然后执行以下命令,生成了一个新的版本 V5
git branch
git add .
git commit -m '注册功能开以了一部分--V5'

最后执行了以下命令,将开发的内容推送到远程仓库
git push origin dev

# 10、【家】pull 拉取远程仓库 - 合并 - 处理冲突
TIP
下班回到家中,你有两种解决方案:
- 方案一:先继续在本地版本中开发,开发完成后,生成新的本地版本 V6。然后再将远程仓库的 dev 分支拉取下来,与本地的 dev 分支合并,合并后生成新的版本 V7,再推送到远程仓库。
- 方案二:先拉取远程仓库 dev 分支与本地的 dev 分支合并,生成新的版本 V6,然后在继续开发,生成新的版本 V7,最后再推送到远程仓库。
以上两种方法用到的技术是一样的,只是操作先后顺序不一样,所以我们这里选择一种方案(方案二)来展开讲解。
操作流程
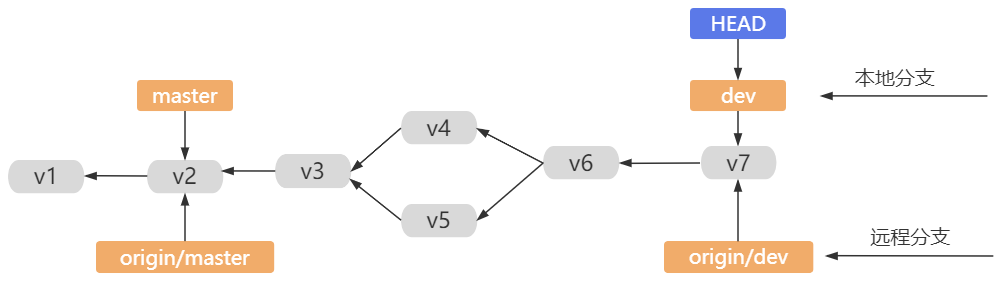
你需要将远程仓库的最新代码拉取下来与本地的合并,合并时会生成一个新的版本,如下图:

因为此时远程仓库的版本与本地仓库版本出现了分叉,如下图所示:

所以origin/dev分支与dev分支合并时,除了会生成一个新的版本,还有可能在合并时出现冲突(因为你有可能两个分支中,对同一个文件的同一个地方做了不同的修改)。
接下来,你执行了以下命令来拉取远程仓库代码,并试图将远程的 dev 分支合并到本地的 dev 分支等操作
# 部分命令省略,详细见下图
git pull origin dev # 拉取远程仓库dev分支与本地当前分支合并(当前项目中当前分支为dev)
以上命令执行后,果然发生了冲突,冲突如下:

因为新增加的登录与注册功能我们都需要,所以这两个部分的内容我们都要保留。修改冲突后index.html文件内容如下(记得最后要保存这个修改后的文件)。

最后,你执行了以下命令,将修改后的文件重新添加到暂存区,并提交到本地仓库,生成新的版本 V6
git add .
git commit -m '合并冲突处理-V6'

以下命令查看合并后,本地 dev 分支的历史提交记录


冲突解决了,分支合并成功,如下图:

接下来,你就可以继续在本地的dev分支上开发项目。项目开发好后,你会生成一个新的版本 V7,最后你可以直接将本地 dev 分支推送到远程服务器,推送后分支关系图如下:

# 11、总结:单人异地开发工作流程
TIP
- 每天开始工作时,都应该先从远程仓库拉取最新代码与本地合并后,再继续开发
- 每天工作完成后,都应该把本地代码推送到远程仓库,使远程仓库代码与本地同步
# 二、团队内多人协作开发
TIP
本小节我将模拟一个团队内多人协作项目的开发工作流程,让大家彻底掌握如何进行多人协作开发。
我们模拟的多人协作开发场景是这样的:
某公司研发部现在需要开发一个电商项目,于是任命员工 A 为项目组长,带领员工 B 和员工 C 来一起协作完成本项目的开发。
# 1、工作流程梳理
TIP
本次项目开发,三个人的项目分工内容如下:
- A 负责项目框架搭建、代码检测与合并
- B 负责开发项目首页、登录与注册功能
- C 负责商家详情,商品详情,购物车、订单等功能开发
了解了分工后,大家就开始了各自工作,每个人做了那些事情,具体看下面的分析
# 1.1、项目组长 A 做了以下几件事
TIP
刚开始,项目组长做了以下几件事
- 在
Gitee上创建一个组织,接着将员工 B 和员工 C 添加到该组织,然后在该组织下创建了名为ibc-mall的远程仓库,最后将员工 B 和 C 邀请为该仓库的开发者,这样员工 B 和 C 就可以往该仓库 推送代码,新建和删除分支
注意:
也可以用下面方式来合作开发项目
直接在Gitee平台创建一个远程仓库,取名为ibc-mall,同时将员工 B 与员工 C 的 Gitee 账号添为该仓库的开发者。
- 在本地新建
ibc-mall文件夹作为该项目的根目录,然后搭建整个项目的框架,生成了项目的第一个版本 V1 - V1 版本基础上创建了
dev分支master分为当前项目的主分支,用来保存项目上最终对外上线的版本dev分支,用来作代码审查的,未来员工 B 和员工 C 开发好的代码,需要提交到 dev 分支供员工 A(项目组长)审查。审查没有问题再内测,内测没有问题合并到 master 分支,最后对外发布。
- 将本地代码全部推送到远程服务器

# 1.2、员工 B 开发阶段做了以下几件事
TIP
员工 A 项目组长将本地代码上传到远程仓库ibc-mall后,员工 B 做了以下几件事
- 员工 B 将远程仓库代码克隆到本地
- 在
dev分支的基础上,创建了b-dev分支,然后切换到b-dev分支,开始了后续的开发 - 员工 B 在接下来的时间里,一直在
b-dev分支开发,同时每天下班前将本地代码提交生成一个新版本,然后推送到远程仓库。 - 终于在某一天,B 员工负责的登录和注册功能开发完成了。于时在后台发起了
pull request,希望组长 A 审查代码,并将b-dev分支代码合并到dev分支。

# 1.3、组长 A 做了以下几件事
TIP
- 项目组长 A 从远程仓库拉取了
b-dev分支所有代码 - 在本地审查了
b-dev分支代码,发现没有问题,最终将b-dev分支合并到dev分支。

# 1.4、员工 C 开发阶段做了以下几件事
TIP
组长 A 将本地版本上传到远程仓库后,员工 C 做了以下几件事
- 员工 C 将远程仓库代码克隆到本地
- 在 dev 分支的基础上,创建了
c-dev分支,然后切换到c-dev分支,开始了后续的开发 - C 员工在接下来的时间里,同时每天下班前将本地代码提交生成一个新版本,然后推送到远程仓库。
- 终于在某一天,C 员工负责的商家店铺、商品详情等功能开发完成。于时在后台发起了
pull request,希望组长 A 审查代码,并将c-dev分支代码合并到dev分支。

# 1.5、组长 A 做了以下几件事
TIP
- 项目组长 A 从远程仓库拉取了
c-dev分支所有代码 - 在本地审查了
c-dev分支代码,发现没有问题,最终将c-dev分支合并到dev分支。 - 将
dev分支代码,合并到在dev分支基础上创建了pre-release分支,告知测试团队,可以对代码进行测试。 - 代码审查没有问题,将 dev 分支合并到
pre-release分支,告知测试团队,可以对代码进行测试。 - 代码测试后没有问题,员工 C 可以做后续开发,如果有问题,再修复 bug 重复上面操作。
注意:
也可以在线上审查代码,审查没有问题,将b-dev分支并合并到dev分支
- 在
dev分支基础上创建了release分支,告知测试团队,可以对代码进行测试。
测试团队
- 测试团队下载
pre-release分支代码,然后开始测试。 - 代码测试有 bug,员工 B 需要修复 bug,然后重新
pull request等后续操作。 - 如果没有问题,员工 B 可以删除
b-dev分支也可以不删除。如果后续还有新功能,可以重建分支开发也可以继续在b-dev分支开发。
注意:
如果此时项目完成,可以合并到 master 分支,对外发布。

# 1.5、组长 A 做了以下几件事
TIP
到现在,员工 B 开发的登录功能和员工 C 开发的注册功能都完成了,并且都通过了代码的测试。
接下来组长 A 需要将release分支上的代码合并到 master 分支,然后对外发布。

# 2、实操:团队内协作开发
TIP
接下来我们将进入实操阶段,把上面的工作流程实操一遍。
# 3、【员工 A】创建远程仓库(方法一)
TIP
员工 A(项目组长)首先在Gitee上按如下步骤创建了本项目的远程仓库。
- 先创建一个名为
战神研发团的组织 - 然后将
员工B和C的 Gitee 账号添加到战神研发团组织下 - 再在该组织中创建了一个名为
ibc-mall的远程仓库 - 最后将
员工B和C添加为ibc-mall远程仓库的开发者,这样员工 B 和 C 就可以往该仓库推送代码,新建和删除分支等操作。
# 3.1、创建组织
- 进到个人中心,点击右上角
+号,选择创建组织

- 填写组织信息

# 3.2、为组织添加成员
- 组织创建好后,会进到如下页面

我们点击设置,进入到设置页,为该组织添加组织成员,如下图:

点击右上角,添加成员,进入到如下页面

- 点击添加后,会弹出如下弹窗,我们点击提交

- 提交后,弹出如下弹窗,我点击关闭(注:上面提交邀请链接以私信的形式发送)

# 3.3、成员接受邀请
TIP
以上步骤操作后,在aicodingedu和艾编程账户中就会收到添加到战神研发团组织的私信。
如下图
aicodingedu账号为员工 B 的账号艾编程为员工 C 的账号



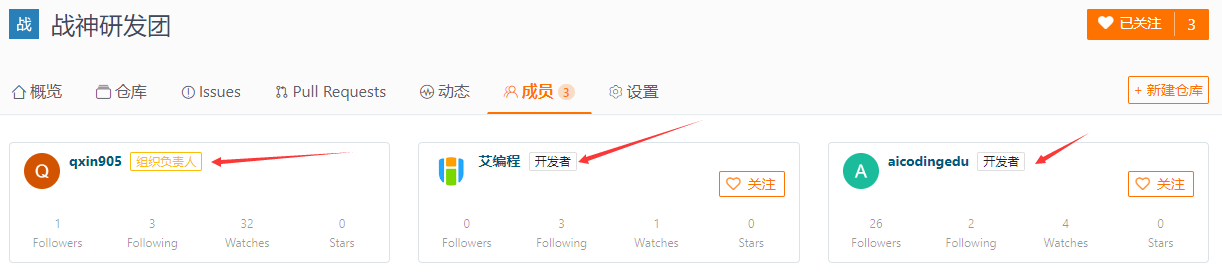
当两个账号都确认加入到组织后,在qxin905账号下,就可以看到战神研发团有三名成员,如下图:

# 3.4、新建远程仓库
接下来,我们在战神研发团组织下新建远程仓库,仓库名为ibc-mall。具体操作如下:


- 仓库创建成功后,会跳转到如下页面,我们点击右上角的管理,给该仓库添加成员



# 3.5、成员接受邀请
TIP
以上操作后,在aicodingedu和艾编程账户中就会收到邀请添加到战神研发团/ibc-mall仓库的私信。
如下图

按如下操作,确认加入


添加成功后,最终在ibc-mall仓库下,就可以看到三名成员,如下图:

# 3.6、总结
TIP
以上操作后,员工 A、B、C 都归属于战神研发团这个组织,并且都属于战神研发团/ibc-mall仓库的成员。
员工 A 为该仓库的管理者,具有操作ibc-mall仓库的所有权限,而员工B和C为该仓库的开发者,可以往该仓库:创建分支、推送分支、删除分支等操作。
# 4、【员工 A】创建远程仓库(方法二)
TIP
除了前面提到的,先创建组织,再在组织下创建ibc-mall仓库这种方式,还可以有第二方式,那就是可以直接创建ibc-mall仓库,然后将员工 B 和员工 C 添加为该仓库的开发者。
方法二的操作具体如下:
创建仓库,为仓库添加成员(开发者)
- 先直接创建
ibc-mall仓库 - 再进到
ibc-mall仓库主页,点管理进入到仓库管理页

- 接下图所示,点击左侧仓库成员管理,然后选择所有,就可以看到当前仓库成员只有
qxin905一个。 - 然后点击右测的添加仓库成员,选择邀请用户

- 到这个页面后,我们可以选择一种方式来邀请用户加入仓库。
- 这里选择直接添加,按下图所示,输入用户名,同时把用户权限设置为开发者即可

- 点击添加扭按

- 在弹出的弹窗中,点击提交即可,这样邀请操作就完成。

接受邀请,成为仓库开发者
以上操作后,员工 B 进到了自己的 Gitee 账户,然后下图所示的步骤,接受了 A 的邀请,最终成为了仓库ibc-mall的成员,拥有了开发者权限。





# 4.1、【员工 A】、搭建项目框架
TIP
远程仓库创建好后,接下来员工 A(项目组长)开始在本地创建Git项目,搭建项目框架,并在本地生成版本 V1,然后推送到远程仓库。
具体操作如下:
- 创建 Git 项目
mkdir ibc-mall # 新建文件夹
cd .\ibc-mall\ # 进到ibc-mall 文件夹
git init # 初始化Git本地仓库

- 新建
index.html文件,内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>商城首页</title>
</head>
<body>
<div class="header">网站首页顶部</div>
</body>
</html>
- 执行以下命令,生成第一个本地版本
V1
git add .
git commit -m '项目框架搭建完成--V1'
- 创建 dev 分支,并切找到 dev 分支
git branch dev
git checkout dev
- 将本地代码推送到远程分支
git remote add origin https://gitee.com/god-of-war-team/ibc-mall.git
git push origin --all

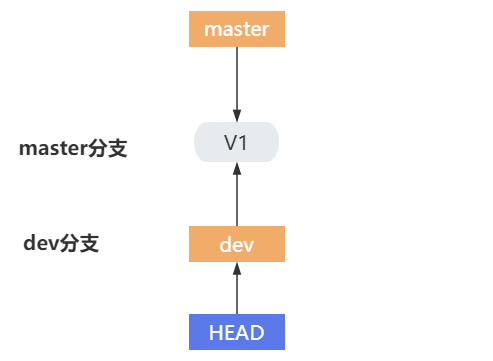
本地分支提交记录:

# 4.2、【员工 B 和员工 C】、克隆代码到本地
TIP
员工 A 项目组长将本地代码上传到远程仓库ibc-mall后,员工 B 做了以下操作
- 首先将仓库代码克隆代码到本地
git clone https://gitee.com/god-of-war-team/ibc-mall.git
cd .\ibc-mall\
- 然后切找到
dev分支,在此基础上创建了b-dev分支,并切换到b-dev分支,后续所有开发,都在b-dev分支上完成。
git checkout dev
git branch b-dev
git checkout b-dev
员工 C 做了以下操作
- 首先将仓库代码克隆代码到本地
git clone https://gitee.com/god-of-war-team/ibc-mall.git
cd .\ibc-mall\
- 然后切找到
dev分支,在此基础上创建了c-dev分支,并切换到c-dev分支,后续所有开发,都在c-dev分支上完成。
git checkout dev
git branch c-dev
git checkout c-dev
# 4.3、【员工 B】生成本地版本,并推送到远程
- 修改了
index.html文件,内容如下:
<div class="header">网站首页顶部</div>
<div class="main">网站首页开发完成</div>
- 新建
login.html文件,完成了登录功能的开发,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>登录页</title>
</head>
<body>
<div class="login">登录功能完成</div>
</body>
</html>
- 执行以下命令,生成了本地的第一个版本 B1
git add .
git commit -m '登录功能完成--B1'

- 执行以下命令,将本地
b-dev分支代码推送到远程仓库
注:
如果你是在一台电脑上演示,需要在push前要先执行git config --system --unset credential.helper 将清除 Git 保存的账号和密码缓存。这样在再提交时才会提示再次输入用户名和密码
git push origin b-dev

# 4.4、【员工 B】生成版本、推送远程仓库
TIP
登录功能开发完成后,员工 B 就继续在b-dev分支上开发了注册功能,并推送到了远程仓库。
具体操作如下:
- 新建
register.html文件,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>用户注册</title>
</head>
<body>
<div class="register">用户注册功能开发完成</div>
</body>
</html>
- 修改了
index.html文件,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>商城首页</title>
</head>
<body>
<a href="/register.html">注册</a>
<div class="header">网站首页顶部</div>
</body>
</html>
- 执行以下命令,生成本地版本 B2,并推送到远程仓库
git add .
git commit -m '完成用户注册功能--B2'

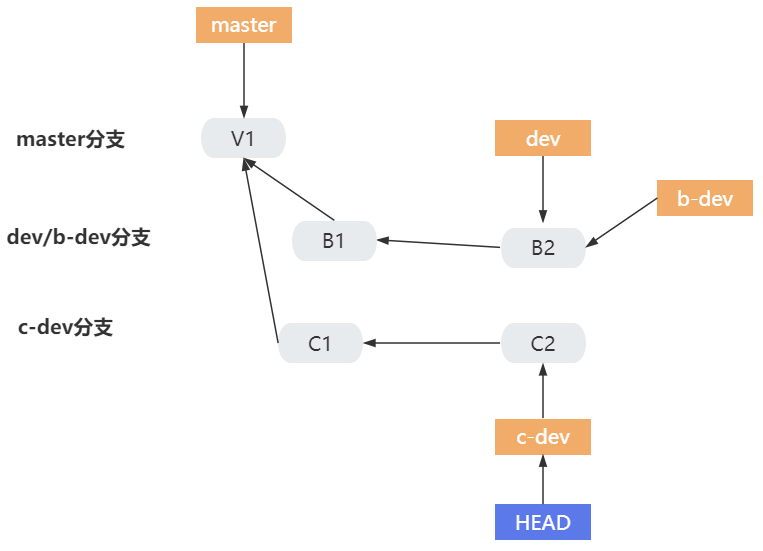
本地分支提交记录:

# 4.5、【员工 A】设置保护分支 dev
TIP
到目前为止,员工 B 负责的项目首页、登录与注册页面全部开发完成了。
于是他需要在Gitee后台发起了pull request,请求组长 A 将他开发的b-dev分支合并到dev分支。
注意
- 实际上,组长 A 并没有在后台设置保护
dev分支,所以员工B可以自己将b-dev分支上的代码合并到dev分支的。 - 但在实际开发中,
dev分支是用作代码审查的,所以肯定定不是所有开发者都能将代码合并到dev分支的,应该只有组长或做审查代码的人才有权限将其它内容合并到dev分支
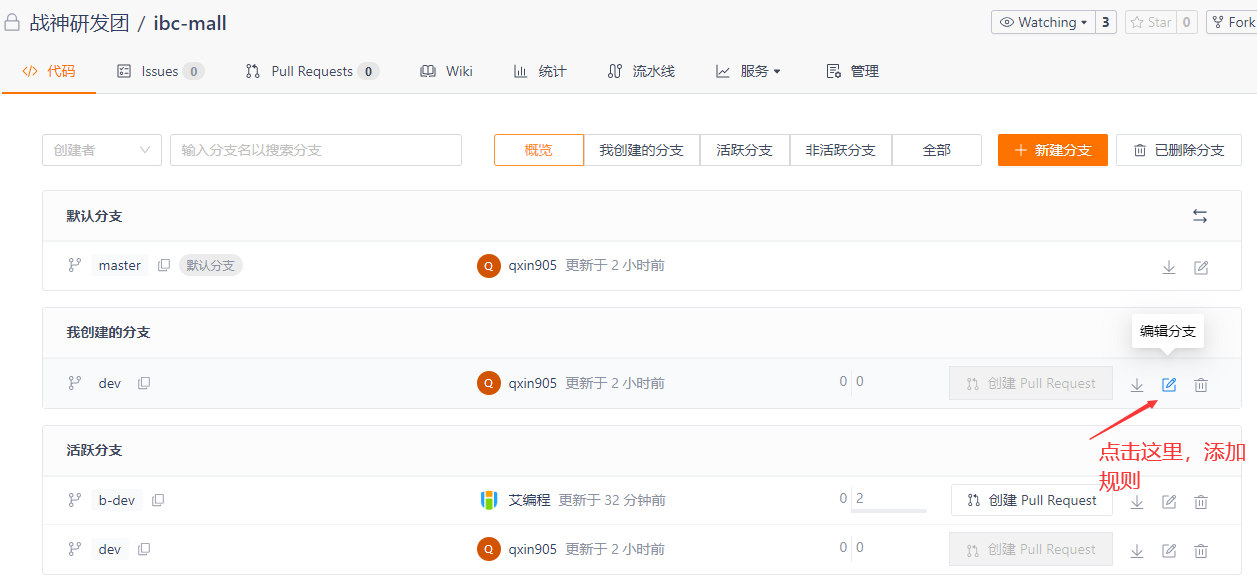
接下来,我们就来了解下,如何设置保护分支,具体操作如下:
- 点击仓库首页右侧的管理按扭,进入页面设置

- 根据下图所示,点击新建规则

- 按如下要求,创建一个保护分支的规则

- 规则创建好后,接下来需要进到仓库的分支页,给
dev分支添加保护分支规则,如下:



按以上操作保护好dev分支后,除了组长 A(qxin905)可以操作远程dev分支,其它开发成员都没有办法操作远程dev分支
# 4.6、【员工 B】 发起 pull request
TIP
员工 B 需要开发的功能全部开发完了,则在gitee后台,发起了pull request请求,请求组长 A 将b-dev分支合并到dev分支。
如果对pull request不了解,可以参考 Gitee 官方文档:https://help.gitee.com/base/pullrequest/intro (opens new window)
具体操作如下:


以上操作后,
pull request拉取请求已发送。
# 4.7、【员工 A】审查代码,合并分支
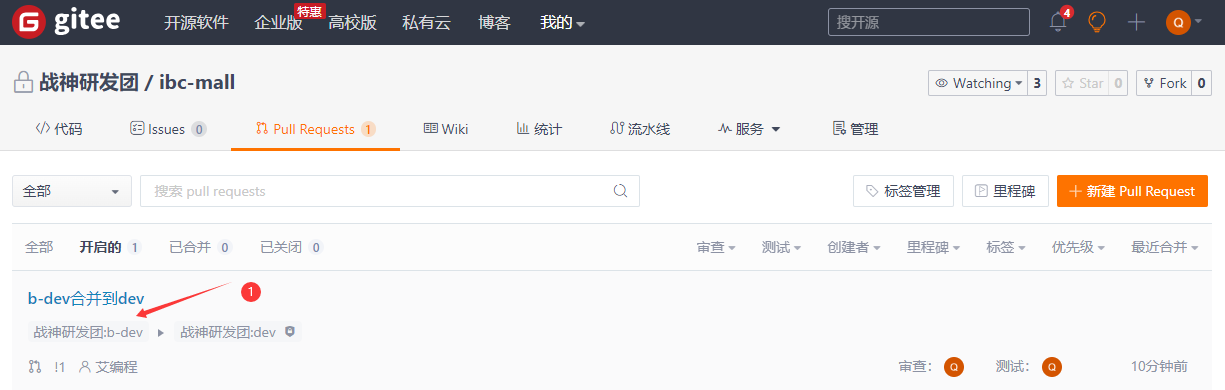
TIP
员工 B 的pull request请求发送后,在ibc-mall仓库主页的pull request中就能看到一个提示。
如下图:



然后,点击开始合并。
审查与合并方法二
如果你觉得在线审查代码不方便,也可以通过以下命令,将代码拉取到本地审查
git fetch origin b-dev
git checkout b-dev
审查没有问题,可以执行以下命令在本地将b-dev分支合并到dev分支,然后推送到远程仓库。
git checkout dev
git merge b-dev
git push origin dev

本地合并后,刷新页面,页面显示如下,表示已合并

当前本地提交记录:

# 4.8、【员工 B】后续工作
TIP
如果针对这个项目,员工 B 没有后续工作需要做,则可以啥也不用做了。
如果后续又有新的功能要开发,则需要拉取远程的dev分支,然后合并到b-dev分支,再继续后面的开发。(当然,也可以删除b-dev分支,以dev分支为节点他建一个新分支开发新功能。
git checkout b-dev
git pull origin dev
因为此时整个项目还没有完成,所以项目还不能预发布测试或上线,还需要等员工 C 的功能完成后才可以。
# 4.9、【员工 C】 生成版本地版本、推送到远程仓库
TIP
员工 C 后续一直在c-dev上开发,并每天将本地写好的代码推送到远程仓库。
注意:
如果是在一台电脑上模拟三个用户,这里可以执行以下命令,设置好提交的用户信息
git config user.name 'aicodingedu'
git config user.email 'aicodingedu@163.com'
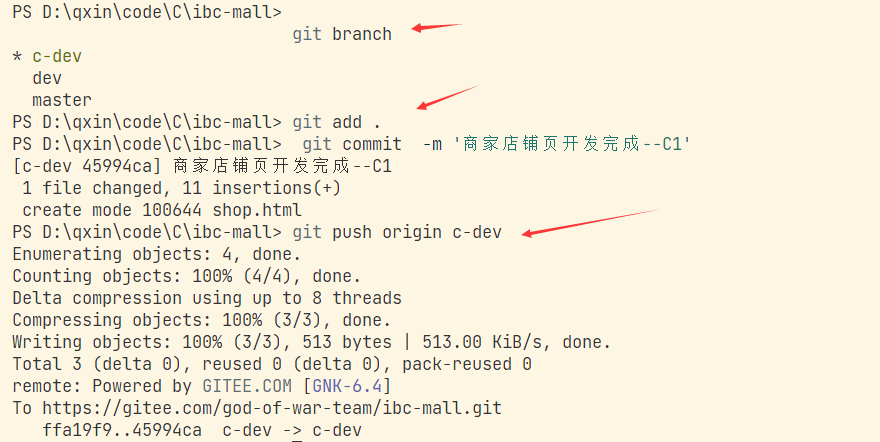
具体操作如下:
- 创建
shop.html页面,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>商家店铺页</title>
</head>
<body>
<div class="shop">商家店铺页开发完成</div>
</body>
</html>
- 生成第一个版本 C1,并推送到远程仓库
git add .
git commit -m '商家店铺页开发完成--C1'
git push origin c-dev

- 接着开发了详情页等,新建
goods.html文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="goods">商品详情页,全部开发完成</div>
</body>
</html>
- 生成第一个版本 C2,并推送到远程仓库
git add .
git commit -m '商品详情页开发完成--C2'
git push origin c-dev
# 4.10、【员工 C】发起 pull request
TIP
和前面员工 B 一样,所有功能完成后,需要发起pull request,希望组长 A 对代码进行审核,并将c-dev分支合并到dev分支。

# 4.11、【员工 A】 审查代码,合并分支
TIP
按以下步骤在线审查代码,并合并分支。


# 4.12、【员工 A】创建release分支,进行内测
TIP
到目前为止,整个项目的所有功能都已经开发完成,可以开始内测了。
员工 A(组长)执行以下命令,将远程的dev分支拉取到本地,并切换到dev分支,然后在此基础上创建了release分支,然后将release分支推送到远程仓库。
git checkout dev
git pull origin dev
git branch release
git push origin release

以上步骤操作完成后,就可以通知测试团队下载release分支到本地开始测试工作。如果有问题,再重复之前的操作即可。
# 4.13、【员工 A】项目上线
TIP
项目最终通过了内测,可以发布到master分支,对外公布了。
git checkout master
git pull origin release
git push origin master
# 创建一个标签
git tag -a v1.0.0 -m '正式发布版-稳定版'
# 将标签推送到远程仓库
git push origin v1.0.0
# 也可以执行以下命令,将所有标签推送到远程
git push origin --tags
以上命令执行完成后,在远程仓库可以看到推送的标签,如下图:


# 三、跨团队协作开发
TIP
在实际的项目开发中你可能遇到一个自己解决不了的问题,于是你寻求你的朋友来帮你解决,而你的朋友并不是你们公司,自然也不可能成为该项目组织中的一员,也就没有办法往你的远程仓库推送代码。那他要如何帮助你来解决你的问题呢 ?
还有一种情况,你的代码上传到了 github,其它人在阅读你的源码时发现你的代码有 bug,于时他就把你的代码克隆到他的电脑,然后修复了 bug。那最后他要如何把他修改的代码合并到你的源码中去呢?
其实以上两种情况是同一种情况,都是非你团队的人帮你解决了你项目的 bug。站在第一种情况的角度来看,我们称跨团队协作开发。站在第二种情况,我们称主动为开源项目共享自己的代码。
这就是我们本小节要讲到的内容。
# 1、跨团队协作工作流程
TIP
接下来,我们就来模拟一个跨团队协作的场景,帮助大家理解如何跨团队协作开发。
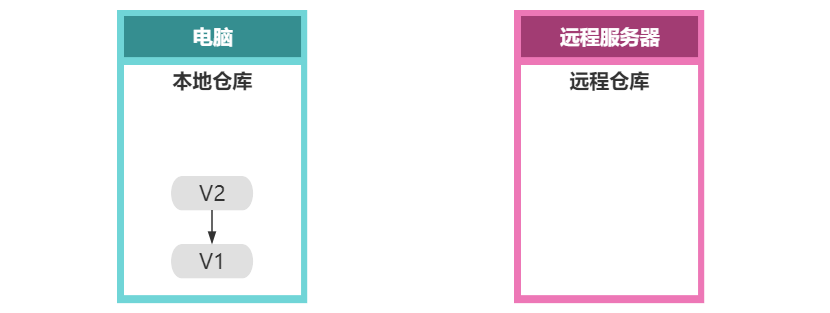
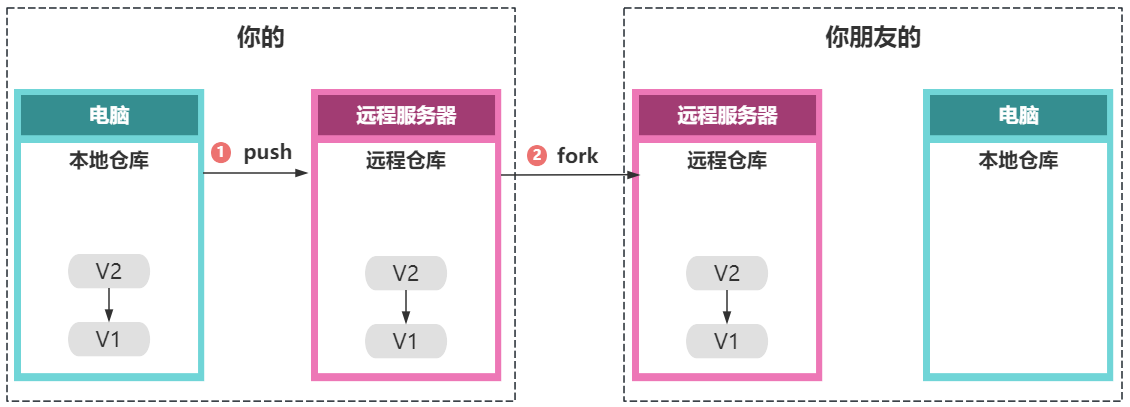
我们模拟的跨团队协作的场景如下:
你正在开发一个项,当前在本地生成了两个版本 V1 和 V2,同时提交到了远程仓库ibc-web,如下图所示:

正在这时,你遇到了一个难题,不知道如何解决,于是你寻求你的朋友来帮你解决。
- 你首先要做的就是把你仓库的主页地址发给你朋友,然后你朋友通过
fork把当前项目fork到他的远程仓库中 - 接着把
fork到他远程仓库中的代码clone克隆到本地,然后在本地解决你的问题。

- 你朋友在本地解决问题后,会生成一个新的版本 V3,然后推送到他的远程仓库。
- 接着在他的远程服务器上向你的远程服务器发起一个
Pull Request(拉取请求),这个请求的主要目的是让你把他的远程仓库中的代码合并到你的远程仓库中去 - 这时在你仓库的
Pull Request中就能看到他发起的请求,你对这次请求进行代码审核,发现没有问题,然后就执行了合并操作,最终项目的难题就解决了。

- 最后,你需要把你远程仓库的代码拉取到本地,使本地与远程保持一致,然后接着后续的开发。

# 2、实操
TIP
接下来,我们将进入实操阶段,把上面提到的场景来真实的实操下。
# 2.1、【你】创建远程仓库
TIP
你首先需要在 Gitee 平台创建了一个远程仓库,用来作为本次项目的远程仓库。
- 仓库名为
qxin-web - 仓库地址为:https://gitee.com/qxin905/qxin-web.git (opens new window)
# 2.2、【你】生成本地版本

接着你在命令行执行了以下命令,创建了一个 Git 项目
mkdir qxin-web
cd qxin-web
git init

然后新建了index.html文件,开发一段时间后,index.html内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="header">头部开发完成</div>
</body>
</html>
然后执行了以下命令生成了项目的第一个版本 V1
git status
git add .
git commit -m '头部开发完成--V1'

接着,在此基础上执行了以下命令,他建了 dev 分支,并切换到了 dev 分支
git branch dev
git checkout dev
接着继续开发,开发一段时间后,index.html内容如下:
<body>
<div class="header">头部开发完成</div>
<div class="main">
主体部分内容
<div class="banner">轮播图出现了bug</div>
</div>
</body>
然后执行了以下命令生成了项目的第二个版本 V2
git branch
git add .
git commit -m '主体开发,轮播图有bug'
git log --oneline

# 2.3、【你】推送到远程仓库

接着你执行了以下命令,将本地代码全部推送到了远程仓库
git remote add origin https://gitee.com/qxin905/qxin-web.git
git push origin --all

# 2.4、【你的朋友】fork 仓库

注:
你在上面开发时,你的 banner 图开发遇到了 bug,你解决不了,所以你找你的朋友帮忙。
- 你把你仓库的主页地址:https://gitee.com/qxin905/qxin-web (opens new window) 发给了你的朋友。
- 他打开了这个地址,然后 fork 了你仓库的代码到他的远程仓库。
如下图所示:


以上操作后,会在他的 Gitee 账号多了一个qxin-web仓库。此时仓库内容与他 fork 你的仓库时的代码同步。

# 2.5、【你的朋友】克隆远程仓库

接着,你的朋友执行了以下命令,把他远程仓库qxin-web的代码克隆到了本地。
git clone https://gitee.com/xueqiandaun/qxin-web.git

# 2.6、【你的朋友】bug 修复

接着你的朋友执行了以下命令,切找到了 dev 分支,然后开始 bug 修复
cd .\qxin-web\
git branch
git switch dev

经过一段时间的努力,bug 终于解决了,最终index.html的内容如下:
<body>
<div class="header">头部开发完成</div>
<div class="main">
主体部分内容
<div class="banner">轮播图bug完美解决~~~</div>
</div>
</body>
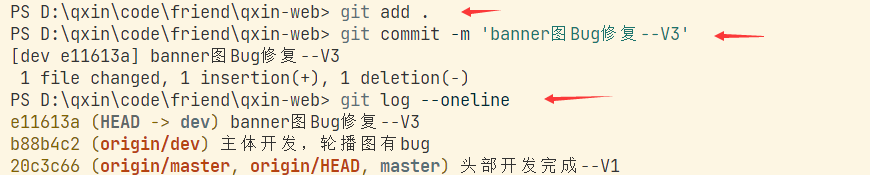
接着他执行了以下命令,在本地生成了一个新的版本 V3
git add .
git commit -m 'banner图Bug修复--V3'
git log --oneline

最后,他执行了以下命令把本地代码推送到了他的远程仓库 qxin-web
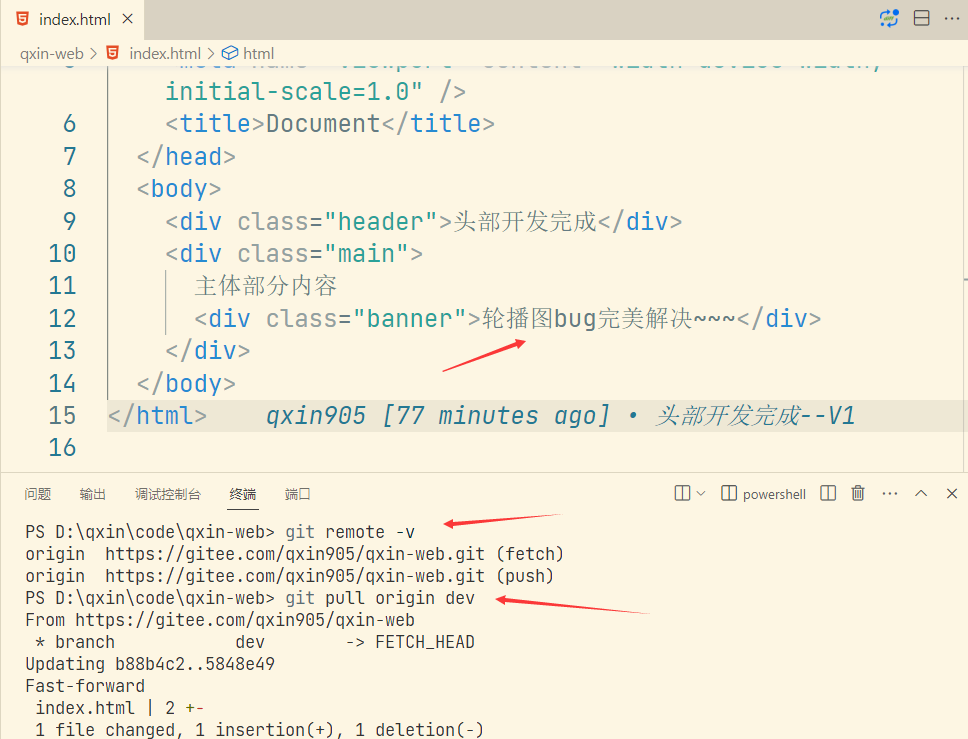
git remote -v
git push origin dev

# 2.7、【你的朋友】发起 Pull Requests

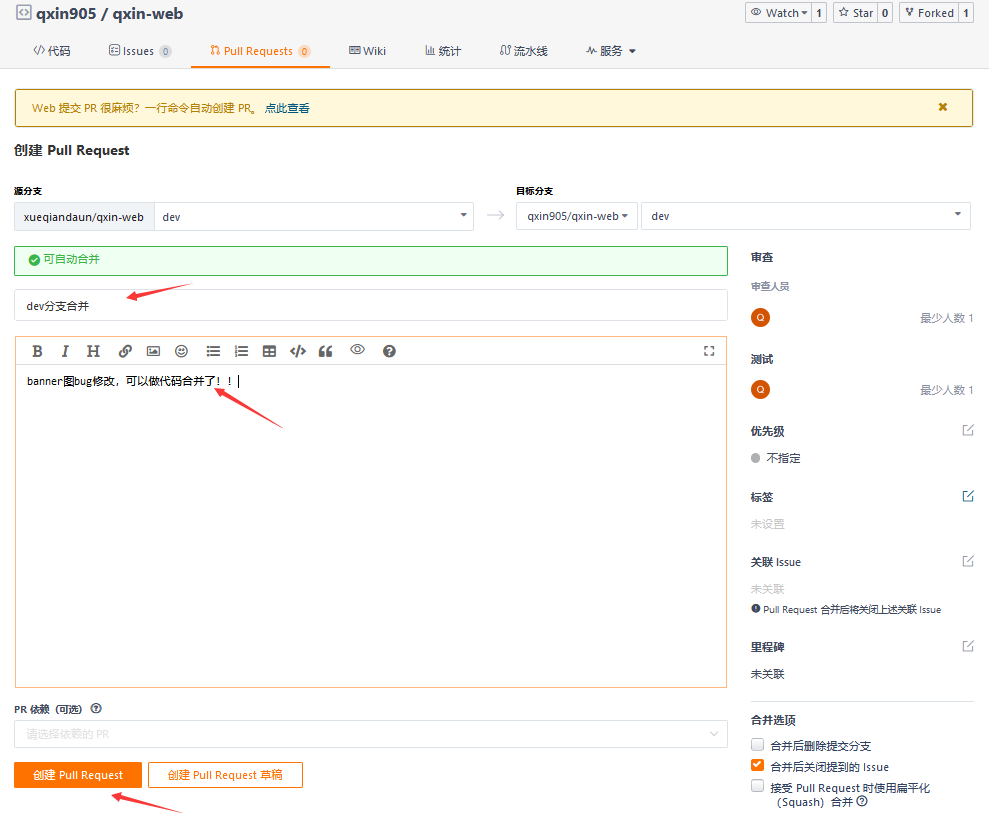
接着,他发起了Pull Requests拉取请求,请求你将他的代码合并到你的分支中,如下图:


在下面,要填写好要将那个分支合并到那个分支。以下审查员和测试人,是默认的这个仓库默认设置的。


以上操作提交后
Pull Requests拉取请求就发送成功了。
# 2.8、【你】代码审核与合并
TIP
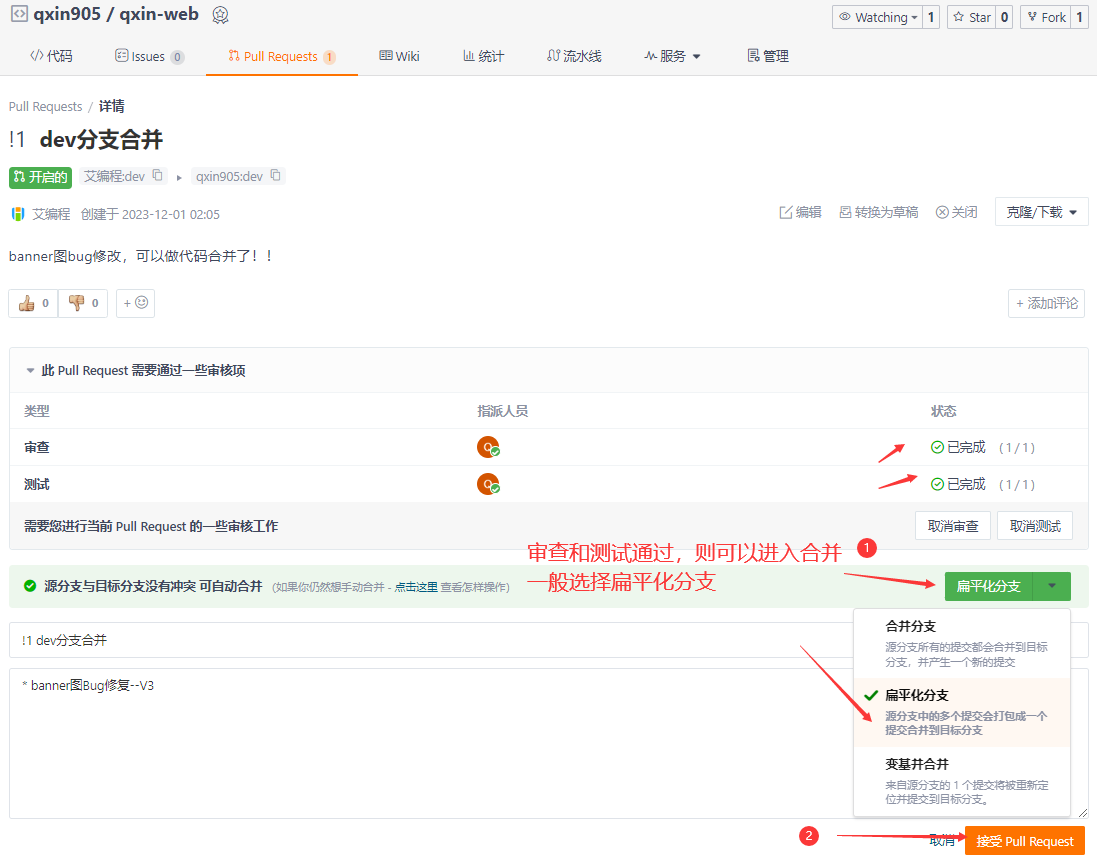
你的朋友发起Pull Requests拉取请求后,就会在你的Gitee账号的qxin-web仓库的主页中看到有一个Pull Requests拉取请求未处理。
如下图:


如果你觉得代码没有问题,点击审查通过和测试通过,就可以进入代码合并阶段


# 2.9、【你】拉取远程仓库与本地合并

以上操作合并后,你可以在仓库中看到index.html的内容变为了:

接下来,你在本地执行了以下命令,将远程仓库代码拉取到本地,并与本地的 dev 分支合并。
注意:
当前你本地所在分支为 dev 分支
git remote -v
git pull origin dev

接着,你可以继续在 dev 分支开始你后续的开发工作了。
# 3、总结:跨团队协作开发(为开源贡献自己的代码)
TIP
- 如果你想为某个开源项目修复 bug,首先你需要将项目的源码 Fork 到自己的远程仓库
- 然后从自己的仓库中克隆代码到电脑本地,进行 bug 修复
- bug 修复后,再推送到自己的远程仓库
- 最后通过
Pull Request向对方贡献代码(需要对方审核) - 对方审核你的代码没有问题后,就会把你的分支合并到他的分支中。
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
