# CSS 还原 UI 设计,前端项目开发的必备工具
企业前端项目开发的真实流程:
- 产品经理给出原型图 ->
- 交给 UI 设计师(根据原型图的需求设计出 UI 的源文件)->
- 推送至墨刀或蓝湖这样的协作设计开发平台 - >
- 给到程序员(使用各种切图工具量取尺寸)开发布局网页
在这个过程中,前端开发人员如何测量 UI 设计图中的尺寸就显得非常重要。
本节,主要围绕如何通过各种切图工具将所需要的 CSS 数据测量出来
# 一、长度单位与颜色分类
# 1、长度
TIP
CSS 中使用的每个属性都允许拥有一个或一组值,例如:color : red 代码中,其中 color 为属性,red 为值。
- 在 CSS 中有很多属性是用来控制位置和尺寸的,所以它们的值必须是一个表示长度的数值,而数值是需要添加单位的。
- CSS 中有两种长度单位——绝对长度单位和相对长度单位。重要的是要知道它们之间的区别,以便理解它们控制的元素将变得有多大。
# 2、绝对长度单位
TIP
以下都是绝对长度单位——它们与其他任何东西都没有关系,通常被认为总是相同的大小。
| 单位 | 名称 |
|---|---|
| cm | 厘米 |
| mm | 毫米 |
| in | 英寸 |
| pt | 点 |
| px | 像素 |
这些绝对长度单位中,除了 px 像素经常使用外,其他并不常用。
# 3、相对长度单位
TIP
- 相对长度单位相对于其他一些东西,比如父元素的字体大小,或者视图端口的大小。
- 使用相对单位的好处是,经过一些仔细的规划,您可以使文本或其他元素的大小与页面上的其他内容相对应。以下列出了常见相对单位。
| 单位 | 名称 |
|---|---|
| em | 在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小 |
| ex | 字符 “x” 的高度 |
| ch | 数字 “0” 的宽度 |
| rem | 根元素的字体大小 |
| lh | 元素的 line-height |
| vw | 视窗宽度的 1% |
| vh | 视窗高度的 1% |
| vmin | 视窗较小尺寸的 1% |
| vmax | 视图大尺寸的 1% |
像 rem 和 vw 单位会在移动端布局中所使用,将在接下来的课程中对 rem 和 vw 单位进行详细的讲解,这里就不再赘述。
# 4、颜色
TIP
在 CSS 中指定颜色的方法有很多,其中一些是最近才实现的。
- 在 CSS 中,相同的颜色值可以在任何地方使用,无论您指定的是文本颜色、背景颜色还是其他颜色
- 现代计算机的标准颜色系统是 24 位的,它允许通过不同的红、绿、蓝通道的组合显示大约 1670 万种不同的颜色,每个通道有 256 个不同的值(256 x 256 x 256 = 16,777,216)
让我们来看看在 CSS 中指定颜色的一些方法 !
# 5、颜色关键词
TIP
在 CSS 中,可以直接在代码中使用颜色单词进行赋值,例如:color: red;,这是一种指定颜色的简单易懂的方式
# 6、RGB 颜色
TIP
在 CSS 中,可以使用公式rgb(red, green, blue)将颜色指定为 RGB 值。每个参数(red、green 以及 blue)定义了 0 到 255 之间的颜色强度
- 例如,
rgb(255, 0, 0)显示为红色,因为红色设置为最大值(255),其他设置为 0 - 要显示黑色,请将所有颜色参数设置为 0,如下所示:
rgb(0, 0, 0) - 要显示白色,请将所有颜色参数设置为 255,如下所示:
rgb(255, 255, 255)

# 7、RGBA 值
TIP
RGBA 颜色值是具有 alpha 通道的 RGB 颜色值的扩展 - 它指定了颜色的不透明度
- RGBA 颜色值指定为:
rgba(red, green, blue, alpha) - alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字

# 8、HEX 颜色
TIP
在 CSS 中,可以使用#rrggbb格式的十六进制值指定颜色
- 其中 rr(红色)、gg(绿色)和 bb(蓝色)是介于 00 和 ff 之间的十六进制值(与十进制 0-255 相同)
- 例如,#ff0000 显示为红色,因为红色设置为最大值(ff),其他设置为最小值(00)
# 9、HSL 颜色
TIP
在 CSS 中,可以使用色相、饱和度和明度(HSL)来指定颜色,格式如:hsla(hue, saturation, lightness)
- 色相(hue)是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色
- 饱和度(saturation)是一个百分比值,0% 表示灰色阴影,而 100% 是全色
- 亮度(lightness)也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色

注:
接下来我们将通过各种软件,测量出 UI 设计图中的尺寸长度及颜色取值
# 二、UI 设计图的源文件种类
TIP
全面了解市面上常见的 UI 设计图源文件种类
# 1、布局与 UI 设计图
TIP
开发一个网页,通常需要先有一套 UI 设计图,然后 web 前端开发人员会根据设计图进行元素尺寸、位置、颜色等信息的获取,从而根据这些信息来完成 CSS 布局。
# 2、什么是设计图源文件
TIP
通常我们认知中的 JPG、PNG、GIF 等图片格式,属于设计图的效果展示类文件,并不属于真正的源文件。
- 源文件是可以查看到图片的所有的图层,通道、参考线、注解和颜色模式等信息,开发人员通过操作源文件,可以更加方便的控制图片,并快速的获取到图片信息。
以下是 PSD 源文件在 PhotoShop 软件中打开的样子:

# 3、常见的源文件有哪些
TIP
.psd格式源文件,通过PhotoShop (opens new window)工具制作.sketch格式源文件,通过Sketch (opens new window)工具制作.xd格式源文件,通过Xd (opens new window)工具制作

注:
- 通常在项目中,UI 设计师会提供给我们 UI 设计图的源文件(常见的 PSD 文件),web 前端开发人员会根据源文件进行切图处理和信息获取。
- 接下来将选择 PSD 源文件给大家演示是如何进行操作的,其他格式操作类似,就不再赘述。
# 三、Photoshop 还原 UI 设计
TIP
如何通过 Photoshop 还原 UI 设计,即:实现 尺寸、文字、颜色等信息的获取以及具体的切图操作步骤
# 1、PS 软件下载安装
TIP
- 要求最好是 Photoshop CC 2019 以上的版本
- 具体免费版安装包和教程(Windows、Mac)联系助理老师即可(群文件中也有)
注:安装前一定要将当前电脑的网络断开,否则安装不成功 !
# 2、尺寸、文字、颜色等信息的获取
PS 设置信息面板,修改标尺单位
点击 "窗口" -> 选中"信息"(拖拽信息面板至右侧停靠) -> 打开 "面板选项 ..." -> 选择标尺单位为 “像素”

尺寸的测量方式一:使用 PS 的 "矩形选框工具"
选中 PS 左侧工具条中的矩形选框工具 -> 拉取需要测量的元素之间的距离 -> 在信息面板中即可查看宽高尺寸
如果需要扩大或缩小已选中的范围
- 使用快捷键:按下 Shift 键,然后鼠标拖动扩大选中范围即可
- 使用快捷键:按下 Ctrl 键 ,然后鼠标拖动缩小选中范围即可
不过这种方式会比较慢一些,效率比较低一些

尺寸的测量方式二:使用 PS 的 "移动工具"
选择“移动工具" -> 按住"Ctrl 键"鼠标触碰到需要量取尺寸的两个元素的边缘或者选中对应的图层即可看到具体的尺寸了
这种方式更加方便快捷

颜色值的获取:使用 "吸管工具"
选择 "吸管工具" -> 吸取需要元素的颜色 - > 点开 "拾色器" 查看不同类型的颜色值 -> 复制需要的值即可

文字相关属性值获取:使用 PS 的 "矩形选框工具"
选中 PS 左侧工具条中的矩形选框工具 -> 选中对应的文字图层 -> 在字符面板即可查看对应文字的相关属性

# 3、切图操作:启动生成器,勾选图像资源
在 PS 中,启动生成器
选择 "编辑" -> 首选项 -> 点击打开 "增效工具 ...."

勾选 "启用生成器"

勾选 “图像资源”
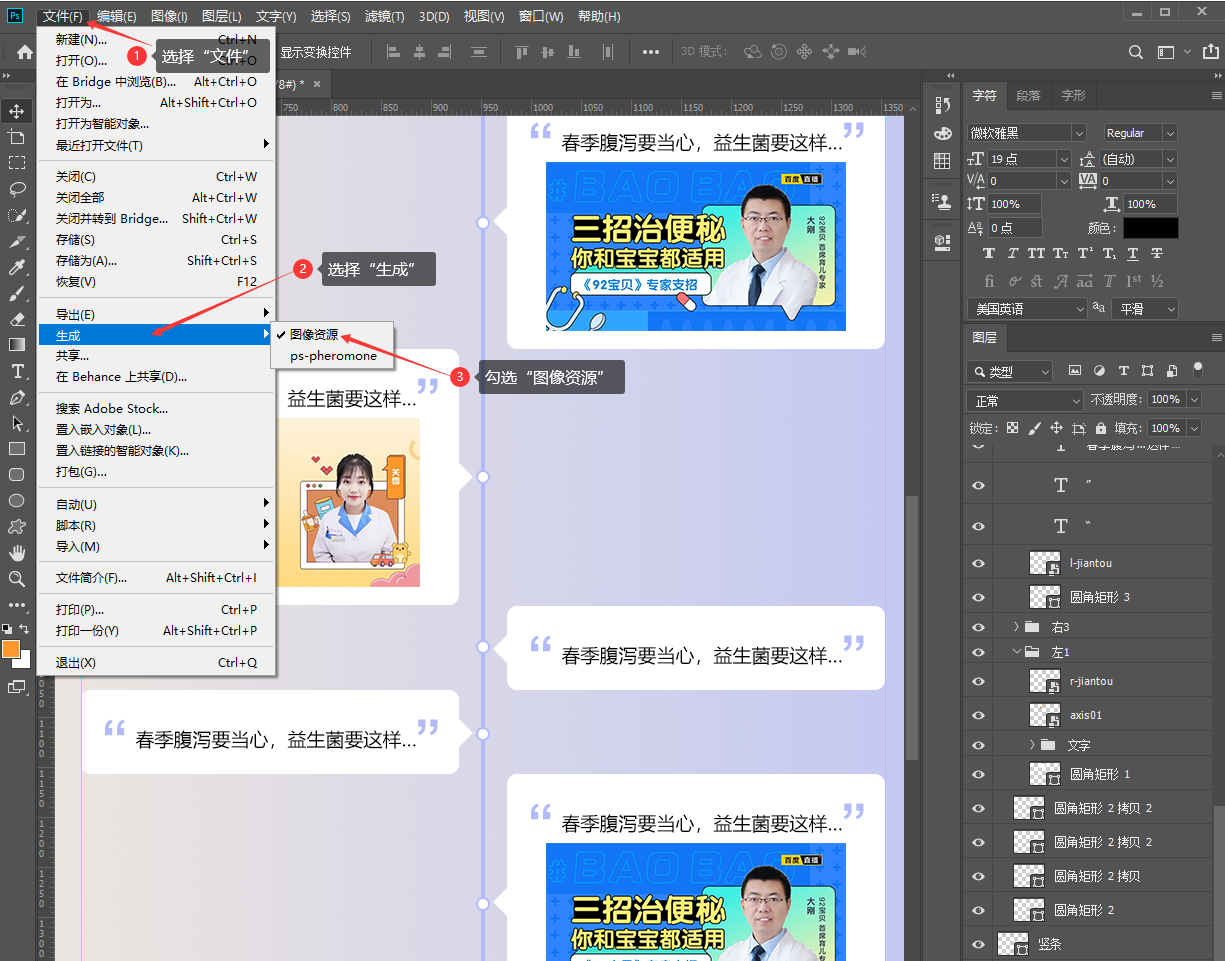
选择 "文件" -> 选择 “生成” -> 勾选 “图像资源”

开始选择切图
选择 "移动工具" -> 点击选中需要切图的图片 -> 修改图层的名称,并添加常见图片的后缀名 -> 按下回车键,即切图成功(注:一定要添加后缀名才能切图成功)

在 PS 源文件的根目录,查看切图后的图片


如果需要切 2 倍图,快捷方式
只需要在图层名称前添加 "200% 空格" ,然后按下回车键,即切图成功

注:
以上就是通过 PS 切图和获取布局相关尺寸、文字、颜色等数据的最简单、快捷方式,也是最原始的方式(依然有部分企业再用,我们学会也挺好)有利于后期对团队协作流程的理解。
# 四、蓝湖 App 快速标注信息
TIP
几乎大部分企业(包括我们常见的大厂)都在使用类似蓝湖 App 的设计开发团队协作工具,我们在学习阶段就先提前使用起来。
# 1、蓝湖是什么 ?
蓝湖是一款设计图的共享平台,帮助互联网团队更好地管理设计图
- 可自动生成设计图标注,与团队共享设计图,展示页面之间的跳转关系
- 蓝湖支持从 Sketch、Ps、 Xd- 键共享、在线讨论,蓝湖已经成为新一代产品设计的工作方式
- 最大的好处就是:团队协作共享
- 类似 App:measure、zeplin 等
有了类似蓝湖这样的工具之后,作为前端开发人员就没必要学习那么多的设计切图软件了,直接使用蓝湖就可以满足我们开发的日常需求。
还可以团队协作共享,大大的提升了团队协作的效率

# 2、蓝湖的下载安装
TIP
- 蓝湖官网:蓝湖 - 高效的产品设计协作平台 (lanhuapp.com) (opens new window)
- 注册,登录账号
- 先整体浏览了解整个蓝湖相关的功能
- 下载 Photoshop 插件

Photoshop 插件下载成功后
- 直接下一步安装即可
- 安装成功后,需要重启 PS 才能通过以下方式找到该插件
- 然后,在 PS 中选择 "窗口" -> "扩展功能" -> 选择 "蓝湖" 即可

# 3、蓝湖的基础使用
按步骤新建项目即可
一般企业中,这些过程都有设计师团队来完成,我们个人开发也可以使用

项目创建成功后,效果如下 !可尝试点点研究下相关功能点

在 PS 中,选择 "蓝湖插件"
输入蓝湖账号的用户名和密码即可登录成功 -> 选择以上新建的项目名称即可

将 PS 中的 PSD 源文件上传至蓝湖

上传成功后,去浏览器蓝湖 Web 端查看即可

刷新网页版蓝湖当前项目界面,即可看到刚刚上传的设计图

双击打开后,即可进行 CSS 布局所需基本的数据获取了

如何利用蓝湖工具切图呢 ?
- 需要设计师在 PS 端选中需要切图的图层 -> 标记为切图 -> 上传完成即可在蓝湖 web 端下载网页布局所需要的图片素材了

标记为切图后,再次上传至蓝湖

在蓝湖中,直接下载网页布局所需的图片素材即可

# 五、PxCook 自动标注工具
# 六、imgcook 设计稿智能平台
TIP
imgcook 专注以 Sketch、PSD、 静态图片等形式的视觉稿作为输入,通过智能化技术一键生成可维护的前端代码,包含视图代码、数据字段绑定、组件代码、部分业务逻辑代码等。
- 目前此产品是阿里巴巴前端委员会智能化小组的服务化的内外落地产品
- imgcook 设计稿智能生成代码官网:https://www.imgcook.com/ (opens new window)

直接登录账号,上传对应的 UI 设计稿即可生成对应的源代码

注:
- 生成后的代码还是需要根据实际项目的需求进行调整;
- 目前阶段可用于学习使用,了解项目代码的规范和基础布局参考;
- 当前,imgcook 对于 PSD 源文件的支持还不是特别友好,会出现报错等问题,官方更推荐 sketch 文件格式
- 虽然市面上也有很多智能化的代码生成工具,并不意味我们就不用学习了 !相反更需要深入的学习,只有扎实的基础才能看懂或修改成自己项目需要的代码
有了这些 Web 项目开发必备的前置知识后,我接下来就会带领大家正式开始第一个 PC 端项目的开发了 ^_^ 一起加油 !
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
