# 30 个 CSS/CSS3 真实项目案例布局(视频版)
根据课程进度完成以下针对性案例开发,开发过程要求:
- 利用 PS(Photoshop)与 PxCook 结合,在 PS 中的找到 PxCook-切图面板,选中想要切图的图层 或者 图层组 ,然后点击切图面板上的 标记为切图 按钮 -> 再导出到 PxCook
- 在 PxCook 中下载对应的切图素材即可获取当前案例中的开发素材
- 开发过程中所需的尺寸在 PxCook 中量取
以上开发开发流程是用于个人训练从切图、量取尺寸,到具体的开发过程,包括平时自学中如果没有 PSD 源文件时,PxCook 是最佳的个人开发工具。因此现在阶段推荐使用这种方式来练习
在实际企业网页开发中(更多是团队协作开发,流程如下)
- 设计师设计好 UI 设计稿后 -> 会在 PS 中标记切图 -> 导出至蓝湖(国内企业用的多)中
- 前端开发人员下载网页开发所需的素材 -> 在蓝湖中量取尺寸 -> 即可开发静态页面
我们把 CSS/CSS3 基础知识全部学习完之后,会有 3 大项目开发(PC 端,响应式,移动端)会按照企业真实团队协作的方式,用 3 个项目来完整的实践。
PSD 的源文件设计稿(联系助理老师获取即可)
# 1、利用 CSS 绘制小三角形

点击查看完整版视频讲解
# 2、利用 CSS 开发新闻列表

点击查看完整版视频讲解
# 3、CSS 布局常见的产品展示效果

点击查看完整版视频讲解
# 4、常用的分页导航(不定项水平居中)

点击查看完整版视频讲解
# 5、小米官网左侧菜单

点击查看完整版视频讲解
# 6、精美的 Tab 选项卡菜单(CSS 精灵图)

点击查看完整版视频讲解
# 7、前端必会的 3 种 css 布局技术

点击查看完整版视频讲解
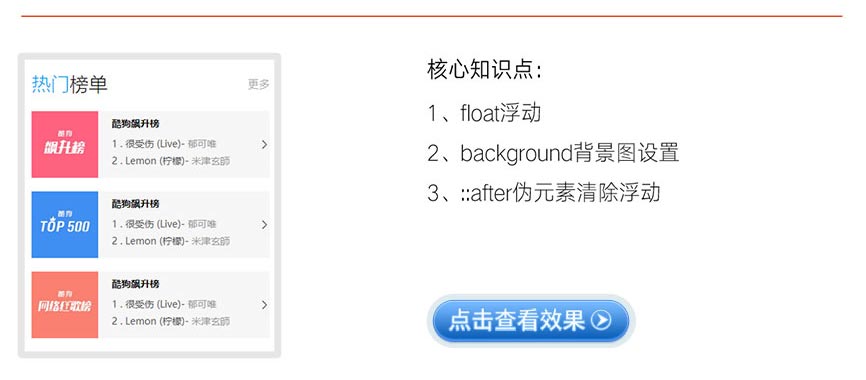
# 8、酷狗音乐热门榜单

点击查看完整版视频讲解
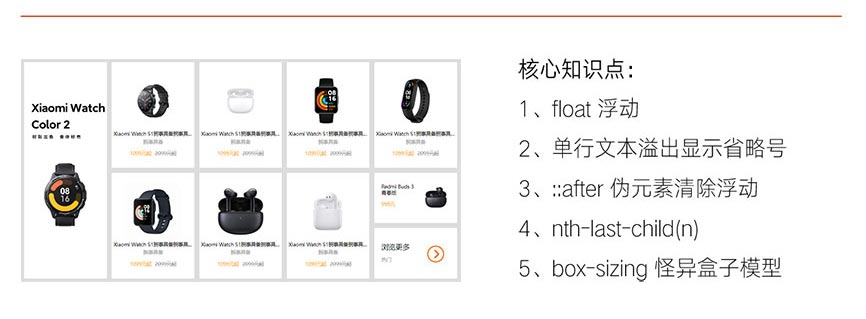
# 9、小米商城产品展示效果

点击查看完整版视频讲解
# 10、酷狗音乐精选歌单效果

点击查看完整版视频讲解
# 11、小米商城右侧悬浮菜单

点击查看完整版视频讲解
# 12、带左右按扭的自动轮播图效果布局

点击查看完整版视频讲解
# 13、CSS 实现二级导航下拉菜单

点击查看完整版视频讲解
# 14、CSS 时间轴效果布局

点击查看完整版视频讲解
# 15、CSS 开发天猫登录注册页面

点击查看完整版视频讲解
# 16、CSS 表格布局(QQ 音乐排行榜效果)

点击查看完整版视频讲解
# 17、CSS3 动画(鼠标移入文字滑入动画效果)

点击查看完整版视频讲解
# 18、CSS3 动画(鼠标悬停缩放动画)

点击查看完整版视频讲解
# 19、CSS3 动画(鼠标移入旋转动画)

点击查看完整版视频讲解
# 20、CSS3 开发 Loading 加载动画

点击查看完整版视频讲解
# 21、CSS3 网站全屏加载动画

点击查看完整版视频讲解
# 22、CSS3 开发吃豆豆动画效果

点击查看完整版视频讲解
# 23、鼠标悬停 3D 旋转动画效果

点击查看完整版视频讲解
# 24、3D 旋转木马效果

点击查看完整版视频讲解
# 25、3D 翻书效果

点击查看完整版视频讲解
视频待更新 ......
# 26、Flex 开发酷狗音乐播放列表

点击查看完整版视频讲解
# 27、Flex 弹性布局(开发今日头条热门视频布局效果)

点击查看完整版视频讲解
# 28、Flex 弹性布局(开发微博热搜榜效果)

点击查看完整版视频讲解
# 29、Grid 网格布局(开发 360 图片展示效果)

点击查看完整版视频讲解
# 30、Grid 网格布局(小米商城左侧二级滑动菜单)

点击查看完整版视频讲解
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
