# CSS 基础认知 和 基础选择器
TIP
从本节开始,我们来学习 CSS 样式。首先我们来了解下什么是 CSS 和 CSS3 !
# 一、CSS/CSS3 基础认知
TIP
CSS、CSS3 简介,基础语法,CSS 样式的两种书写方式,CSS 注释,CSS 的 4 种书写位置,优先级
# 1、CSS 简介
CSS(Cascading Style Sheets)层叠样式表
- 用来给 HTML 标签
添加样式的标记语言 - 他可以设置 HTML 页面中
文字大小,颜色,对齐方式及元素的宽高,位置等样式。
CSS 与 CSS3 是什么关系 ?
- CSS3 是 CSS 的最新版本,增加了大量的样式、动画、3D 特效和移动端特性等等
# 2、CSS 的基本语法
TIP
假设我现在要通过 CSS 样式来控制 h1 标签文字的颜色和大小,那该如何书写 CSS 样式呢 ?
我们来学习下 CSS 规则集

注:
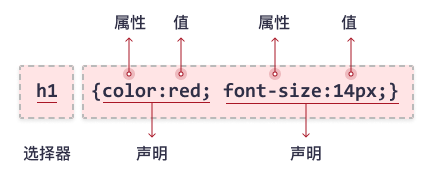
- CSS 规则集由两个主要的部分构成:选择器 和 声明块组成;
- 选择器:选择器指向需要改变样式的 HTML 元素,通过选择器,我们知道是给那个元素添加样式
- 声明块:包含一条或多条声明,每条声明用分号
;结束,声明大括号{}括起来; - 每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
案例:控制 h1 标签字体大小和颜色
CSS 书写位置
在 <head></head>标签对中写 <style></style> 标签对,然后在里边书写 CSS 规则集
<head>
<!--此处省略了部分html结构-->
<style>
h1 {
color: red; /*颜色:红色;*/
font-size: 14px; /*字体大小:14像素;*/
}
p {
color: turquoise; /* 颜色淡绿; */
}
</style>
</head>
<body>
<h1>我是h1标题标签</h1>
<p>p标签内容</p>
</body>
渲染效果:
# 3、CSS 样式的两种书写方式
方式一:
每行只描述一个属性,每一条声明与选择器之间会有一个 tab 的间距。(或更多间距也不会有问题,但不建议)
p {
color: red;
font-size: 14px;
}
/* 在VSCode上安装:prettier 格式化代码插件,ctrl+s 保存代码时,会自动帮我们格式化代码 */
方式二:
CSS 中的样式声明,直接写在一行
/* 样式声明写在一行 */
p {
font-size: 14px;
color: red;
}
以上两种方式都可以,不过第一种方式更方便阅读和后期修改,则我们约定后期以第一种方式来书写 CSS 样式。
注:
在实际项目开发完成上线时,我们会把 CSS 样式进行代码压缩,压缩后就其实就是第二种样式的写法。
# 4、CSS 注释
TIP
- 注释只是给自己或其他开发者查看的,网页中不显示
- 提高代码阅读性
- 注释快捷键:Vscode 中按
Ctrl + /,即可快速注释内容
/* 这里书写注释内容 */
/* h1 标签的样式*/
h1 {
/* 设置文字的颜色值 */
color: skyblue;
/* 设置文字的大小 */
font-size: 30px;
}
这里要注意区分之前讲的 HTML 注释,HTML 注释内容写在 HTML 标签中,并使用 <!-- 注释内容 -->
<body>
<!--html的注释-->
</body>
# 5、CSS 样式的 3 种书写位置
TIP
CSS 样式的书写位置一共有 3 种
# 5.1、方式一:内嵌样式
TIP
又俗称:“内部样式”
- 内嵌在 HTML 文件中
- 在
<head></head>标签对中写<style type="text/css"></style>标签对,然后在里边书写 CSS 语句 style:为样式风格的意思type:类型,当前样式的类型是text/css- 在 HTML5 中,type 属性变为可选,我们经常在项目看到会直接使用
<style></style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS基础入门 - arry老师</title>
<!-- 内嵌样式 -->
<style>
/* h1 标签 */
h1 {
color: skyblue; /* 颜色:蓝色; */
font-size: 30px;
}
p {
background-color: red; /* 背景色:红色;*/
color: yellow; /* 颜色:黄色;*/
}
</style>
</head>
<body>
<h1>CSS基础入门</h1>
<p>CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明</p>
</body>
</html>
渲染效果:

# 5.2、方式二:外链样式
TIP
又俗称:“外部样式”
- 将 CSS 单独存为
.css文件,然后使用<link>标签引入到页面中 - 优点:多个 HTML 网页,可以共用一个 CSS 样式表文件
<!--
rel :关系
stylesheet :样式表
href :路径和文件名
-->
<link rel="stylesheet" href="css/index.css" />
代码示例
/* 文件目录结构 */
icod
├─ css
│ └─ basic.css // css
└─ index.html // 网页文件
index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<!--此处省略部分html结构-->
<title>Document</title>
<!--
rel :关联
stylesheet :样式表
href :路径和文件名
-->
<link rel="stylesheet" href="./css/basic.css" />
</head>
<body>
<h3>网站标题</h3>
<p>p标签内容</p>
<div>span标签内容</div>
</body>
</html>
css/basic.css文件
h3 {
color: tomato;
}
p {
color: turquoise;
}
div {
color: violet;
}
渲染效果:

# 5.3、方式三:行内样式
TIP
样式写在 HTML 标签的 style属性上
- 行内样式只能作用于当前标签上,不具有通用性
- 这种写法样式和结构混为一起,通常配合 JS 使用
- 优先级最高
<h2 style="color:skyblue">行内样式</h2>
总结:
企业开项目发中,常用的样式有 内嵌式和外链式 ,行内样式 主要用于与 JS 打交道的场景
# 5.4、3 种样式的优先级
TIP
- 行内样式优先级最高
- 内联样式和外部样式在书写时,如果样式发生冲突,
- 在优先级相同的情况下,以写在后面的为主
- 如果优先级不相同,则以优先级高的为主。
如下案例所示:
basic.css 创建外部连接样式文件,代码如下
/* 找到 div 元素 */
div {
color: red;
}
/* 找到 body 下面的 div 元素,优先级高于直接找到 div 元素 */
body div {
font-size: 40px;
}
index.html代码如下
<head>
<link rel="stylesheet" href="basic.css" />
<style>
div {
color: blue; /* 颜色:蓝色;*/
font-size: 14px;
}
</style>
</head>
<body>
<div style="color: green">我是div</div>
<!-- 按CSS优先级判断,该文字为 green 绿色 -->
</body>
<!--
以上代码解读:
- 默认以上文字的颜色为 green 绿色
- 去掉 style="color: green"文字颜色为 blue 蓝色
- 去掉 style="color: green"把link与style标签互换位置,文字颜色为 red 红色
-->
| 原效果 | 去掉 style 行内样式后效果 | 去掉 style 行内样式,再将 link 与 style 内联样式调换位置后效果 |
|---|---|---|
# 6、总结:CSS 3 种书写位置特点与区别
| 引入方式 | 书写位置 | 作用范围 | 优先级 | 使用场景 |
|---|---|---|---|---|
| 内嵌样式 | 写在<style>标签中 | 当前页面 | 由书写位置和选择器优先级来共同决定 | 小案例 对网站首页首次打开速度要求很高的网页需要 如:百度、腾讯首页 |
| 行内样式 | css 样式写在标签的 style 属性中 | 当前标签 | 最高 | 配合 JS 或特殊需求 |
| 外链样式 | css 样式写在单独 css 文件中,通过 link 标签引入 | 多个页面 | 由书写位置和选择器优先级来共同决定 | 项目开发中高频使用 |
# 二、CSS 基础选择器
TIP
传统 CSS2.1 选择器和 CSS3 新增选择器
# 1、什么是选择器及作用
TIP
选择器主要是用来选中我们想要选中的元素,选中后,我们就可以为这个元素添加 CSS 样式了。
比如:要选中
h1标签,为其添加样式
<h1>网站标题</h1>

注:
- h1 在这里称为标签选择器,他是根据标签的名字来选中元素。
- 在 css 中,选中元素的方式有很多种,这些不同的方式就是不同的选择器。
# 2、选择器分类
TIP
CSS 选择器非常之多,主要分为
①、基础选择器
- 1、标签选择器
- 2、id 选择器
- 3、class 选择器
- 4、通配符选择器
②、复合选择器
- 1、交集选择器
- 2、并集(分组)选择器
- 3、后代选择器
- 4、子代选择器
- 5、相邻兄弟选择器
- 6、通用兄弟选择器(css3)
- 7、伪类选择器
- 8、伪元素选择器
- 9、属性选择器
- 10、:first-child 和:last-child 选择器
- 11、:nth-child(n)和:nth-last-child(n)选择器
- 12、:nth-of-type(n)和:nth-last-of-type(n)选择器
- 13、:root 选择器
- 14、:empty 选择器
- 15、:only-child 选择器
.......等几十种。
我们先来了解基础选择器,往后有了更多基础后,再来了解复合选择器
# 3、标签选择器
TIP
标签选择器称之为:元素选择器、类型选择器
- 他直接使用元素的标签名当做选择器,将选择页面上所有该种标签
- 标签选择器将选择页面上所有该种标签,无论标签所处位置的深浅
语法
element {
/* ....样式声明.... */
}
p{ }
div{ }
h3{ }
....
代码演示
<style>
/* 选中当前页面上所有的 h2标签和p标签 */
h2 {
color: red; /* 文字颜色:红色 */
}
p {
background-color: blue; /* 背景:蓝色 */
}
</style>
<body>
<h2>文字颜色:红色</h2>
<p>背景蓝色</p>
</body>
渲染效果:
TIP
标签选择器的作用: 标签选择器的 "覆盖面" 非常大,通常用于标签样式的初始化
ul {
/* 去掉所有无序列表的小圆点 */
list-style: none;
}
a {
/* 去掉所有超级链接的下划线 */
text-decoration: none;
}
# 4、id 选择器
TIP
id 选择器是使用 HTML 元素的 id 属性来选择特定元素
- 元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素
- 要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
语法
#id {
/* ...样式声明... */
}
#box {
}
#container {
}
#top {
}
案例
<style type="text/css">
#top {
color: red;
}
#header {
color: blue;
}
</style>
<body>
<div id="top">top为红色</div>
<div id="header">header为蓝色</div>
</body>
渲染效果:
# 5、class 选择器
TIP
- HTML 元素以 class 属性来设置
- CSS 中 class 选择器以
"." + class命来定义。
语法
.class {
/* ...样式声明... */
}
.box {
}
.item {
}
案例
<style type="text/css">
.box {
font-size: 20px; /* 字体大小 20 像素*/
color: red; /* 文字颜色:红色; */)
}
</style>
<body>
<div class="box">文本内容</div>
</body>
# 5.1、 class 选择器用法
- 一个元素可以有多个 class 名,类命间用空格隔开
<div class="box1 box2"></div>
- 多个标签可以定义相同的类名 (注意,id 是唯一的,一个页面相同的 id 只有一个)
<div class='box1 box2'></div>
<p class='box1'></div>
<h3 class='box2'></div>
- 不同标签的相同样式放在同一类名中,可以减少代码量
<style>
.box {
width: 100px;
height: 100px;
}
.bg-color1 {
background-color: red;
}
.bg-color2 {
background-color: yellow;
}
</style>
<body>
<div class="box bg-color1">box bg-color1</div>
<div class="box bg-color2">box bg-color2</div>
</body>
渲染效果:
# 5.2、原子类
TIP
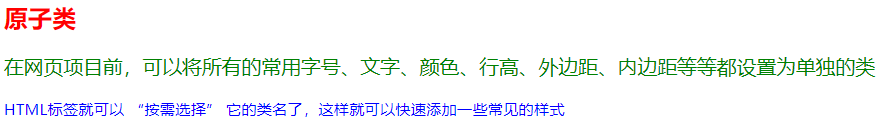
- 在网页项目前,可以将所有的常用字号、文字、颜色、行高、外边距、内边距等等都设置为单独的类
- HTML 标签就可以 “按需选择” 它的类名了,这样就可以快速添加一些常见的样式
应用场景:组件化开发,目前比较经典的 CSS 框架 - Tailwindcss (opens new window)
<style>
.fs12 {
font-size: 12px;
}
.fs14 {
font-size: 14px;
}
.fs16 {
font-size: 16px;
}
.fs18 {
font-size: 18px;
}
.fs20 {
font-size: 20px;
}
.fs22 {
font-size: 22px;
}
.color-red {
color: red;
}
.color-black {
color: black;
}
.color-green {
color: green;
}
.color-blue {
color: blue;
}
</style>
<body>
<h2 class="fs22 color-red">原子类</h2>
<p class="fs18 color-green">
在网页项目前,可以将所有的常用字号、文字、颜色、行高、外边距、内边距等等都设置为单独的类
</p>
<p class="fs14 color-blue">
HTML标签就可以 “按需选择” 它的类名了,这样就可以快速添加一些常见的样式
</p>
</body>
渲染效果:

# 5.3、 id 和 class 的命名规则
- 只能由 字母、数字、下划线、短横线 构成
<div id='a'></a>
<div id='a1'></a>
<div id='a-b_c'></a>
<!--这些命名都可以,但是都不是好的命名,因为通过名字没法知道个div里的内容-->
- 不能以数字开头
<div id='1a'></a><!--这个是错误的命名-->
- 字母区分大小写,但习惯上一般为 小写字母
<style>
.box {
color: red;
}
.Box {
font-size: 30px; /*这个样式并不会作用于class='box'的标签上*/
}
</style>
<body>
<div class="box">字体为红色</div>
</body>
渲染效果:
- 名字最好见名知意,多个英文单词可以用 - 隔开
<div class="menu"></div>
<div class="sidebar"></div>
<div id="top-nav"></div>
命名规则 和 规范
# 6、* 通配符选择器
TIP
- * 代表页面当中所有的元素
- 基本不用,对性能消耗过大
* {
color: red;
} /* 页面当中所有元素的字体颜色为红色 */
# 7、基础选择器的权重优先级
- 权重从高到低依次是:行内样式 > id 选择器 > 类选择器 > 标签选择器 > *通配符
<style>
* {
color: red; /* 红色 */
}
div {
color: skyblue; /* 天蓝色 */
}
.box {
color: green; /* 绿色 */
}
#box {
color: blue; /* 蓝色 */
}
</style>
<body>
<div id="box" class="box">id与class</div>
<div class="box">class</div>
<div>div本身</div>
<p>p</p>
</body>
渲染效果:
- 如果选择器级别相同,后面的会覆盖前面的
<style>
.wrap {
background: red;
}
.wrap {
background: yellow;
}
</style>
<body>
<div class="wrap">wrap</div>
</body>
渲染效果:
# 8、测试题
以下最终显示的 CSS 样式是 ?
/* basic.css 文件 */
#box {
color: orange; /* 橘色 */
}
.col1 {
color: pink; /* 粉色 */
}
<link rel="stylesheet" href="basic.css" />
<style>
p {
color: blue; /* 蓝色 */
}
.col1 {
color: red; /* 红色 */
}
.col2 {
color: green; /* 绿色 */
}
</style>
<body>
<div id="box" class="col1">1</div>
<p>2</p>
<p class="col2 col1">3</p>
<p style="color: red" id="box">4</p>
</body>
渲染效果:
# 9、总结:基础 CSS 选择器
| 选择器 | 说明 | 实例 | 优先级排名 |
|---|---|---|---|
| id 选择器 | id 是唯一的,一个页面相同的 id 只能有一个 | <div id='box'></div>#box { color: red; } | 1 |
| class 选择器 | 一个标签可以有多个 class 类,一个类可以应用多个标签 | <div class='box'></div>.box { color: red; } | 2 |
| 标签选择器 | 通过标签名来选中元素,不管元素多深,都能选择到 | <div></div>div { color: red; } | 3 |
| * 通配符选择器 | 选择页面中所有元素,几乎不用 | * { color: red;} | 4 |
# 10、后代选择器
TIP
为什么我要在这里讲后代选择器呢 ?是因为后面的作业中要用到
- 在 CSS 中,使用
空格表示 “后代” - 后代 并不一定是 “儿子”,子孙都可以
- 后代选择器可以有很多空格,隔开好几代
语法
element element {
/* ...样式声明.... */
}
div p span {
}
div p {
}
div span {
}
案例
<style>
.box h3 span {
color: tomato;
}
.box p {
color: #666;
}
.box p span {
color: tomato;
}
</style>
<body>
<div class="box">
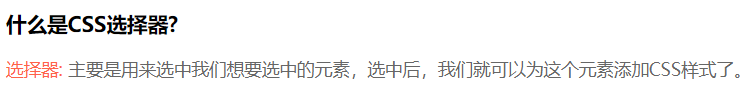
<h3>什么是CSS选择器?</h3>
<p>
<span>选择器:</span>
主要是用来选中我们想要选中的元素,选中后,我们就可以为这个元素添加CSS样式了。
</p>
</div>
</body>
渲染效果:

# 三、练习题
TIP
自我测试:在不看答案的前提下,看看自己是否真正掌握了本节所学内容。
# 1、关于外部样式表下列说法正确的是 ?
选择两项
- A、外部样式表的引入标签是 style
- B、外部样式表的引入标签是 link
- C、外部样式表的引入标签要放在 head 标签中
- D、外部文件的路径地址要放在 rel 属性中
自己先分析,再点击查看正确答案
正确答案: B C
# 2、以下代码最终的显示效果
/* basic.css 文件 */
div {
color: yellow; /* 蓝色 */
}
.box {
font-size: 24px; /* 字体大小 14像素 */
}
<style>
#box {
font-size: 30px; /* 字体大小 30像素 */
}
div {
color: red; /* 红色 */
}
div {
color: blue; /* 蓝色 */
}
.box {
font-size: 14px; /* 字体大小 14像素 */
}
</style>
<link rel="stylesheet" href="./css/index.css" />
<body>
<div class="box">文本内容</div>
</body>
# 3、编程题
用 3 种 CSS 引入方式,将 div 中的文字大小设置为 30px,字体颜色为绿色
<div></div>
# 四、案例
TIP
运用本节所学知识,完成以下效果布局
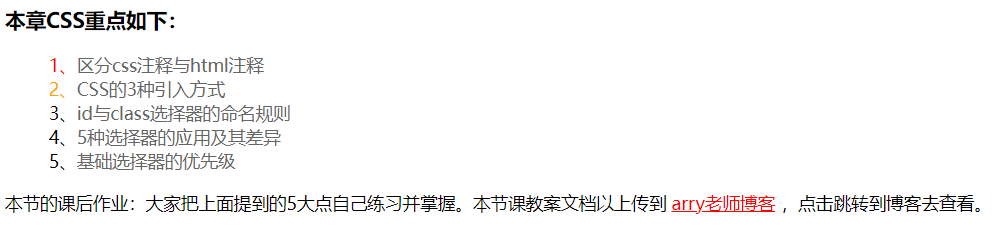
# 1、利用 CSS 来实现如下效果

<style>
a {
color: red; /* 字体颜色: 红色; */
}
ul {
list-style: none; /* 去掉 li 前面的圆点 */
}
ul li {
color: #666; /* 字体颜色: 浅黑; */
}
.col1 {
color: red; /* 字体颜色: 红色; */
}
.col2 {
color: orange; /* 字体颜色: 橘色; */
}
span {
color: #000; /* 字体颜色: 黑色; */
}
</style>
<body>
<h3>本章CSS重点如下:</h3>
<ul>
<li><span class="col1">1、</span>区分css注释与html注释</li>
<li><span class="col2">2、</span>CSS的3种引入方式</li>
<li><span>3、</span>id与class选择器的命名规则</li>
<li><span>4、</span>5种选择器的应用及其差异</li>
<li><span>5、</span>基础选择器的优先级</li>
</ul>
<p>
本节的课后作业:大家把上面提到的5大点自己练习并掌握。本节课教案文档以上传到
<a href="https://www.arryblog.com">arry老师博客</a>
,点击跳转到博客去查看。
</p>
</body>
# 五、重点难点
TIP
- css 样式的 3 种书写位
- 3 种位置的优先级处理
- 5 种选择器 :标签、id 、class 类、 *、后代
- 用法
- 优先级
- 首屏优化:首屏样式采用内联样式
- 原子化类:把 css 样式细化成原子类,一个类只写一种样式
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
