# Node.js 核心基础,前后端交互、服务端数据处理
TIP
从本阶段开始,正式学习 Web 全栈必备的核心基础 Node.js,这是服务端开发的语言之一,也是距离我们前端工程师最近的一门服务端语言。
- 重新认识前后端
- 前后端交互
- 服务端数据处理
- 为什么选择 Node.js
- 前端 和 服务端 - 总结
# 一、重新认识前后端
TIP
先说结论,一句话总结:一切用户能看见的东西、负责美的部分、产生交互东西界面,都是前端同学在负责的,后端主要负责数据增删改查、业务逻辑,服务端优化等
# 1、前端开发介绍
TIP
- 前端开发的前身是 "网页制作",随着移动端的兴起和 4G、5G 技术的普及,互联网产品业务越来越复杂,在 2011 年前后,逐步脱变为前端开发
- 在 2011 之前,前端后端是不分家的,2011 后智能手机普及了,场景也越来越丰富复杂了,不得不把前端独立出来,也是目前主流的 前后端分离开发模式
# 2、前端开发的变革
TIP
- 2016 年前后,前端开发突然迎来了技术井喷期,开发形式突然发生了彻底的变化
- nodejs 突然火了,2009 年诞生,2015 到 2016 左右在中国就火起来了,node 火了之后带来了连锁反应
- 2016 年前后,以
webpack为代表的Node.js 工作流工具使前端开发的开发形式产生了翻天覆地的变化 - 并且,随着
Vue / React 的诞生,使前端开发进入了框架时代
Node 的出现也意味着它 JavaScript 在服务端提供了运行环境,使得 JavaScript 也能开发服务端的程序,前后端统一语言、统一模型的梦想得以实现。
# 3、大前端时代
TIP
在今天,可以说前端开发 "上天入地,无所不能":PC 端 web 开发、移动 web 开发、APP 开发、小程序开发、游戏开发、Node.js 服务端开发等等。
一名优秀的前端开发工程师也叫做 "全栈开发工程师",这个时代也被叫做"大前端时代"。因此深入学好 Node.js 是提升核心竞争力非常有必要的技能之一。

# 4、服务端
TIP
Web 系统就像一个棵树,地上部分是 “前端” ,地下部分是 “服务端”。
一般看系统的前端比较复杂,后端也会比较复杂。前端系统比较简单,后端也会比较简单(当然也有例外,像类似百度搜索引擎,前端界面就一个输入框 和 搜索结果页的列表信息,但它们的服务端是非常复杂的)。常见的 Web 系统 前后端的规模上几乎都是对等的。

# 4.1、什么是服务端
TIP
- 服务端:又称 “后端”、server 端
- 前端是用户可见、可操作的部分,如:树枝、树叶(可输入内容、点击、预览等)
- 服务端为前端提供 “支撑” 和 “营养”,如:树根(如没有树根,前端的树枝、树叶营养就跟不上了,就会枯萎)。因此服务端对于前端来说是一个根基,是一个至关重要的部分。
# 4.2、服务端的职责
TIP
- 服务端需要提供前端要展示的数据
- 服务端要接收前端要提交的数据
- 存储数据(所有的公司非常看重数据,会收集各种数据)
# 4.3、服务端的表现形式
TIP
- 前端 Ajax 要调用某个接口
- 这个接口,就是服务端提供的,如:Get 请求获取数据,POST 请求提交数据 等
# 4.4、前端的表现形式
TIP
- 狭义:网页
- 广义:各种客户端,如:App、PC 客户端 等
我们目前所学习的内容,前端 即 网页
# 5、通过评论系统深入后端
TIP
通过技术博客中的评论系统,来深入服务端的概念和职责。我们上面了解到服务端就像一棵树一样,服务端是树根部分,它为前端提供 “支撑” 和 “营养”。
在该案例中表现为:服务端为前端提供要展示的数据,前端提交的数据服务端要接收。就像 Ajax 请求接口一样,就这样一个表现形式。
以下是博客中的在线评论系统,其功能点如下
- 在线用户登录(下图已登录状态)
- 输入框中输入评论信息,点击发表评论按钮即可发布评论
- 下边展示评论相关信息

# 6、评论系统技术选型 和 开发过程
TIP
- 开发前端页面,用 Vue
- 页面中需要 Ajax 的接口:获取评论信息列表,提交评论(需要和服务端对接)
- 开发服务端,提供接口
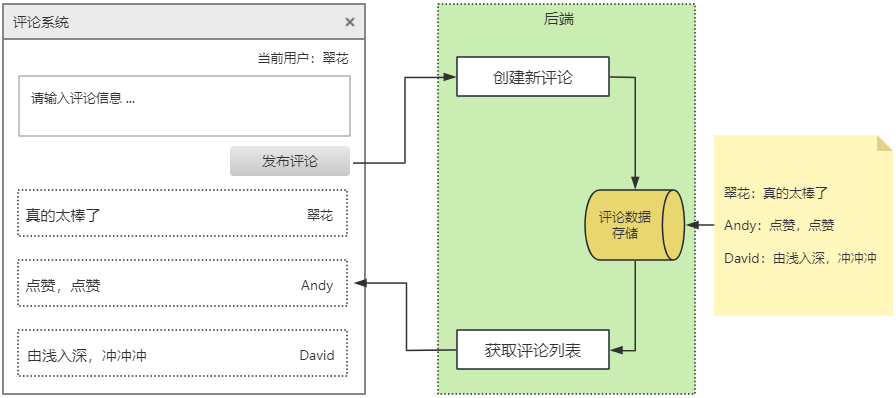
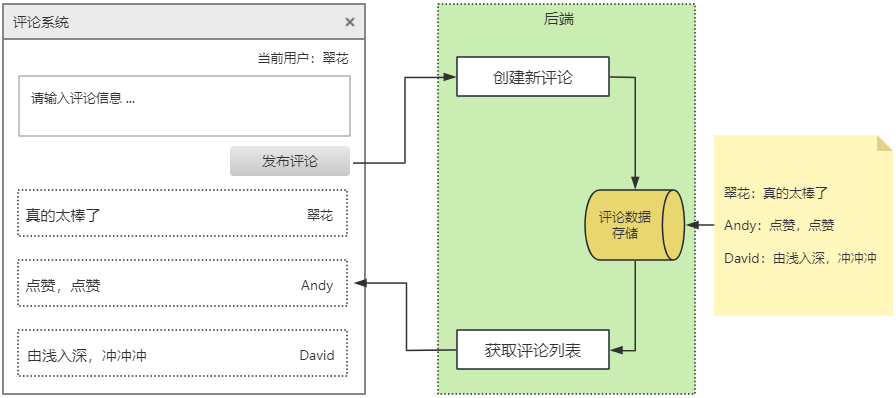
# 7、评论系统前后端设计

TIP
- 左边是评论系统的前端原型,右边是服务端的接口(两个接口:创建新评论 和 获取评论列表);
- 右边中间有一个 “评论” 的数据管理和存储;
- 左侧的评论列表是通过 “获取评论列表” 的接口 在服务端获取的(其中存储了用户发布的评论信息),当页面刷新 或 发布评论成功时就会通过 Ajax 调用 “获取评论列表” 接口获取到服务端的评论信息了,前端页面展示;
- 发布新评论,在前端输入评论内容,点击发布评论按钮。将新的评论信息提交给 “创建新评论” 接口,并存储在服务端的数据库中;
- 页面刷新会再次通过 “获取评论列表” 的接口获取最新的评论数据,前端会全部展示出来;
以上通过一个简单的评论系统说清楚,前端和服务端对接的关系和过程,使用流程图来模拟完成。通过图形的方式明白整个过程,再使用代码来实现。
# 8、总结
TIP
- 服务端(后端 / server)为前端提供支撑 和 营养,像一棵树一样;
- 服务端的职责:提供数据、接收数据、存储数据;
- 应用实践:以上的评论系统
# 二、前后端交互
TIP
前端和服务端如何交互,熟悉 HTTP 协议,通过 “评论系统” 案例,了解前后端的交互过程。
需要注意:前端页面不一定只有一个服务端
# 1、HTTP 协议
TIP
- 超文本传输协议(HyperText Transfer Protocol)
- 规定了客户端和服务端如何通讯
- 是互联网世界数据通讯的标准和基石
# 2、HTTP 协议 - 通用部分
TIP
- URL:后端接口的地址,即前端 Ajax 请求时的地址
- method:请求方法,如:GET、POST、PUT、DELETE、等 ...
- 状态码:接口返回的状态,如:200(成功)、302(重定向)、404(找不到)、500(服务器错误) 等 ...
了解 HTTP 协议,其中 URL、method、状态码 这三个是必须要掌握的
# 3、HTTP 协议 - Request
TIP
- Request: 请求
- Request Body:请求发送给后端的数据(如:返回评论信息为 JSON 字符串)
- Request Content-type:发送数据的格式,如:JSON
# 3.1、GET 请求
TIP
以下为 HTTP 的 GET 请求过程

# 3.2、POST 请求
TIP
以下 HTTP 的 POST 请求过程

# 4、HTTP 协议 - 重点部分
TIP
- URL 和 method
- 状态码
- Request
- Response
- Body
- Content-type
# 5、应用 - 获取评论信息列表
TIP
以下是 “ 获取评论信息列表” 的 HTTP 请求过程的应用

注:
- 前端获取评论列表信息,发送请求,其中有:url、method,body 和 Content-type 都没有
- 前端请求到后端,服务端根据需求返回响应信息,其中有:状态码、body、Content-type
# 6、应用 - 提交评论
TIP
以下是 “ 提交评论” 的 HTTP 请求过程的应用

注:
- 前端提交评论,发送请求,其中有:url、method、body(提交评论的内容)、Content-type
- 前端请求到后端,服务端返回响应信息,其中有:状态码(200 表示成功)、body、Content-type
# 7、返回响应 - 数据格式
TIP
errno: 0(即:error number 简写),为约定俗成data: { ...... }具体返回的数据message: " ... "消息
# 8、评论系统 - 体验
TIP
在浏览器的控制台中 -> NetWork -> XHR(发送请求时)中查看对应请求和响应的具体参数值(结合以上请求流程图查看)

# 9、前后端交互 - 一个页面对应多个服务
TIP
一个网页需要加载的资源,如下:
- HTML
- CSS
- JS
- 图片
- 音视频(如果有)
- 数据
# 9.1、不同资源可能来自不同的域名
TIP
- HTML 可能来自一个单独的域名
- JS、CSS 可能来自一个独立的域名
- 数据可能来自一个独立的域名
任意打开一个网站,在浏览器的 NetWork 中就可以看到

# 9.2、一个前端页面对应不同的服务端
TIP
- 一个前端页面 可能从 服务端 A 加载 HTML
- 从 服务端 B 加载 JS、CSS、图片等
- 从 服务端 C 加载数据
- 也有可能前端页面的资源都对应 同一个服务端 或 多个服务端(具体根据项目需求来即可)

服务端分类
- 静态服务:没有业务逻辑,加载 HTML、JS、CSS、图片等静态资源
- 数据服务:也叫 “动态服务”,与 业务逻辑相关的服务,也是我们将要学习 Node.js 服务端开发。对应以上流程图中的 “服务端 C”
本课程我们将会重点学习 数据服务 。
# 三、服务端数据处理
TIP
深入浅出 服务端如何处理数据并返回数据,定义前端请求路由,Request 和 Response,数据库等
- 定义前端请求的 url 规则 -- 路由
- 用 Request 获取数据,用 Response 返回数据
- 读取和存储数据
# 1、前端 Ajax 请求 URL 规则
TIP
来自 axios 官方文档示例 (opens new window),其中 .get 、.post 以及 URL 都需要按照服务端的规定来做(需要服务端先实现)
function getUserAccount() {
return axios.get("/user/12345");
}
function getUserPermissions() {
return axios.get("/user/12345/permissions");
}
axios.all([getUserAccount(), getUserPermissions()]).then(
axios.spread(function (acct, perms) {
// 两个请求现在都执行完成
})
);
# 2、服务端路由
TIP
- router 路由
- 服务端的入口规则,是和前端的约定
前端请求服务端时,需要按照服务端规定的路由
# 2.1、路由包含什么
TIP
- 定义 method,如:GET / POST ... 等
- 定义 url 规则,如:
/api/list和/api/create - 定义输入(Request body)和 输出(Response body)格式(前后端数据的格式必须一致才可以)
以下为路由的代码示例,评论信息列表的路由
router.prefix("/api");
// 评论列表
router.get("/list", loginCheck, async function (ctx, next) {
// 省略部分代码 ...
ctx.body = {
errno: 0,
data: commentList,
};
});
创建评论的路由
router.prefix("/api");
// 创建评论
router.post("/create", loginCheck, async function (ctx, next) {
// 从前端 POST 请求 获取数据
const { content } = ctx.request.body;
// 省略部分代码 ...
ctx.body = {
errno: 0,
data: newComment,
};
});
# 2.2、路由 和 url
TIP
- GET 请求,
/api/list路由 ->axios.get('/api/list?a=1') - POST 请求,
'/api/create'路由 ->axios.post('/api/create', { ... })
路由是规则,url 是具体的形式
# 3、总结
TIP
- 规定服务端的入口,入口即功能
- 定义 method,url 规则,输入输出格式
- 路由是规则,url 是具体的形式 ,两者不同
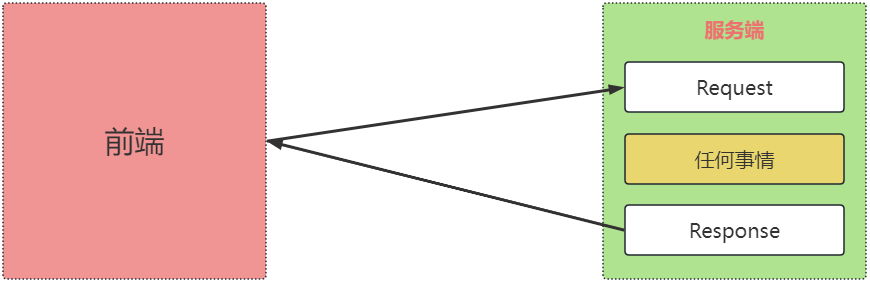
# 4、服务端 Request 和 Response
TIP
服务端能得到 Request 和 Response
- 也可简称:req 和 res,依然读作 Request 和 Response
- 通过 Request 可获取:method、url、body
- 通过 Response 可设置:状态码、Content-type、body(返回给前端的)
服务端拥有 Request 和 Response 即可做任何事情

# 5、路由规则的实现
TIP
路由规则的实现离不开 Request
- 先定义路由规则(method、url 规则)
- 通过 Request 可获取:method 和 url
- 检查 method 和 url 是否符合哪个路由
router.prefix("/api");
// 创建评论
router.post("/create", loginCheck, async function (ctx, next) {
// request.body 为前端发过来的数据,取出其中的 content
const { content } = ctx.request.body;
// 省略部分代码 ...
// ctx.body 是语法糖,本质上就是设置了 Response 的 body
ctx.body = {
errno: 0,
data: newComment,
};
});
# 6、数据存储
TIP
评论系统的前后端交互, 数据的存储是在数据库中的

思考:
- 获取评论列表信息,数据从哪里来的 ?
- 提交评论,数据存储到哪里 ?
- 服务器重启 或者 宕机,数据会不会丢失 ?
# 6.1、数据库
TIP
- 数据库:专职做数据的存储和查询
- 数据库是一个独立的系统,不是 Node.js 专属的
- 暂时先不管数据是什么,就先理解为是一个 JSON 即可
以下先把数据库当做是 JSON
// 以下数据为一个数组,数组中每一个元素是一个对象
// 每个对象中有 _id(唯一),username(用户名),content(评论内容),createAt(评论创建的时间)
const data = [
{_id: '1', username: '美美', content: '文档写的非常棒', createAt: '2025-09-09'},
{_id: '2', username: 'allen', content: '赞,赞,赞', createAt: '2025-09-09'},
{_id: '3', username: '美美', content: '加油,加油 !', createAt: '2025-09-09'},
{_id: '4', username: '玲玲', content: '受益匪浅', createAt: '2025-09-09'},
{_id: '5', username: '美美', content: '非常棒,没有之一', createAt: '2025-09-09'}
]
# 6.2、数据库的操作
TIP
- 新增
- 删除
- 修改
- 查询
- 查询条件
- 排序
对比评论系统的数据分析,会用到数据库中的哪些操作 。
# 6.3、数据库 - 总结
TIP
- 负责数据存储 和 查询
- 先当做一个 JSON 来理解
- 基本操作:增、删、改、查
- 数据库是一个独立的系统,跟 Node.js 没有任何关系
# 四、为什么选择 Node.js
TIP
开发服务端有很多种语言可以选择,常见的有 Java、Python、PHP、.net 等,为何前端偏爱 Node.js
# 1、服务端职责
TIP
不同语言,都能实现服务端的职责
- 处理 HTTP 请求(Request、Response)
- 定义路由,供前端 Ajax 访问
- 使用数据库,存储 和 查询数据
# 2、不同语言,有哪些不同
TIP
- 语言语法 和 内置 API(如:Java、Python、NodeJS 的语法 和 API 都不一样)
- 框架(语言不一样,框架也会不一样)
- 工具包 或 软件包(如:npm)
# 3、学习服务端的重点
TIP
对于初学者学习服务端的重点
- 掌握服务端的流程和套路
- 能快速做出项目,在实践中进步
- 不应该被语言、语法等喧宾夺主
# 4、NodeJS 对于前端工程师的优势
TIP
- NodeJS 使用 JS 语法
- NodeJS 使用 npm
- 还需要学习框架 和 API
# 5、NodeJS 普及 和 应用
TIP
- 招聘需求,如:北京 Node.js 工资待遇 (opens new window)
- 开源社区
- 大公司应用
# 6、总结
TIP
- NodeJS 使用 JS 语法,前端工程师熟悉
- NodeJS 使用 npm 工具包,前端工程师熟悉
- NodeJS 已经普及应用
因此,作为前端工程师,更推荐使用 NodeJS 作为服务端的开发语言
# 7、如何学习 NodeJS 和 后端
TIP
学习一门新技术的正确套路,善用文档 和 网络,需要主动、主动、再主动
# 7.1、学习一门新技术的正确方法
TIP
学习一门新技术不论是 NodeJS 还是 其他语言,都需要掌握正确的方法才能事半功倍
- ①、找准范围(自己找 或 本课程)
- ②、刻意训练(将每个范围的每个点都刻意训练下)
- ③、及时反馈(案例、项目,面试)
# 7.2、NodeJS 学习范围
TIP
- NodeJS 基础知识,使用 npm,处理 HTTP 请求
- 框架:koa2、NestJS
- 数据库:MongoDB、MySQL
# 7.3、刻意训练
TIP
- 详细学习每个知识点
- 一行行代码实践
- 复习、总结
# 7.4、技术反馈
TIP
- 开发评论系统项目
- 课后练习
- 面试、工作等途径
# 7.5、善用技术文档
TIP
- 程序开发人员每天都会接触新东西
- 必须学会看文档
- 注意:文档并不适合从 0 入门
- NodeJs 官方文档:https://nodejs.org/en/docs (opens new window)
- NodeJs 中文文档:https://nodejs.cn/api/ (opens new window)
- NodeJs 框架:koa2 https://koa.bootcss.com/ (opens new window)
- NodeJS 框架:NestJS https://docs.nestjs.com/ (opens new window),中文版 https://nest.nodejs.cn/ (opens new window)
# 7.6、善用网络搜索
TIP
- 你遇到的问题,别人肯定早就遇到过
- 你遇到的问题,搜索引擎上都有答案
- 不要怕麻烦,从现在开始锻炼自己的检索能力
- 同时用好 类 ChatGPT 相关的工具,国内使用百度文心一言 (opens new window)即可
# 7.7、经常输出
TIP
- 浅层学习看输入、深度学习看输出
- 将自己学到的东西写出来:文档、博客、多跟他人分享讲出来,回答社区问题等
- 不吝啬自己的输出,有反馈就会有正向激励,成长就会越快
# 8、如何主动学习 Node.js
TIP
- 遇到问题,不要慌
- 要尝试自己主动去分析问题
- 不要第一时间想着找人求助
# 8.1、尝试自己找出问题的原因
TIP
- 软件工程已经非常成熟(当下很多互联网公司的技术分工已经非常细了,前端、后端、测试、运维、算法、DBA ...... 等)
- 你遇到的每个错误,都会有提示信息(可能是英文的)
- 根据错误提示信息 debug 或 上网查询
# 8.2、不做伸手党
TIP
- 不主动思考就求助他人,是最低效的方式
- 等待别人答复,时间不可控
- 工作了,或者面试时,没有人有责任帮助你
没有人喜欢这样的同事,遇到问题需要先主动思考,梳理思路穷尽所能,再问具体的某个点。千万不可不做任何思考,就无脑问。
# 8.3、能力需要一步步培养
TIP
- 种一棵树,最好是 10 年之前,其次就是现在
- 自己排查错误和搜索错误,这是一种能力
- 从此刻开始培养 和 训练
# 8.4、学会带着问题前行
TIP
- 学习不是做菜,食材都备好才开始下锅
- 有些问题解决不了,只要不影响继续前行,就先不管它
- 继续前进的过程中,你会把这些问题都解决
# 8.5、总结
TIP
- 套路:找准范围,刻意训练,及时反馈
- 查阅文档,利用搜索引擎,动手写作
- 主动,主动,再主动
# 五、前端 和 服务端 - 总结
TIP
深入前后端的基础认知,总结前端 和 服务端所学基础知识
# 1、为什么要学习 Node.js 这么课
TIP
- 企业要求前端工程师,要会写服务端
- 面试时,nodejs 已成为绝对加分项
- 前端工程师的职业发展,离不开服务端
# 2、主要内容
TIP
- 什么是服务端
- 为何选择 NodeJS
- 前端和服务端交互
- 如何学习 NodeJS
- 服务端处理数据
- 课程总结
# 3、什么是服务端
TIP
- 服务端(后端/server)为前端提供支撑和营养,像 ─ 棵树
- 服务端的职责:提供数据,接收数据,存储数据
- 示例︰评论系统
# 4、前端 和 服务端的交互
TIP
- 回顾 http 协议,Request 和 Response
- 以评论系统为例,讲解前端和服务端交互的过程
- 前端页面可能对应多个服务端,但本课只关注数据服务
# 5、服务端如何处理数据
TIP
- 定义前端请求的 url 规则 —— 路由
- 用 Request 获取数据,用 Response 返回数据
- 读取和存储数据 —— 数据库

# 6、为何选择 NodeJS
TIP
- NodeJS 使用 JS 语法,前端工程师熟悉
- NodeJS 使用 npm 工具包,前端工程师熟悉
- NodeJS 已经普及应用
# 7、如何学习 NodeJS
TIP
- 套路:找准范围,刻意训练,及时反馈
- 查阅文档,利用搜索引擎,动手写作
- 主动,主动,再主动
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
